

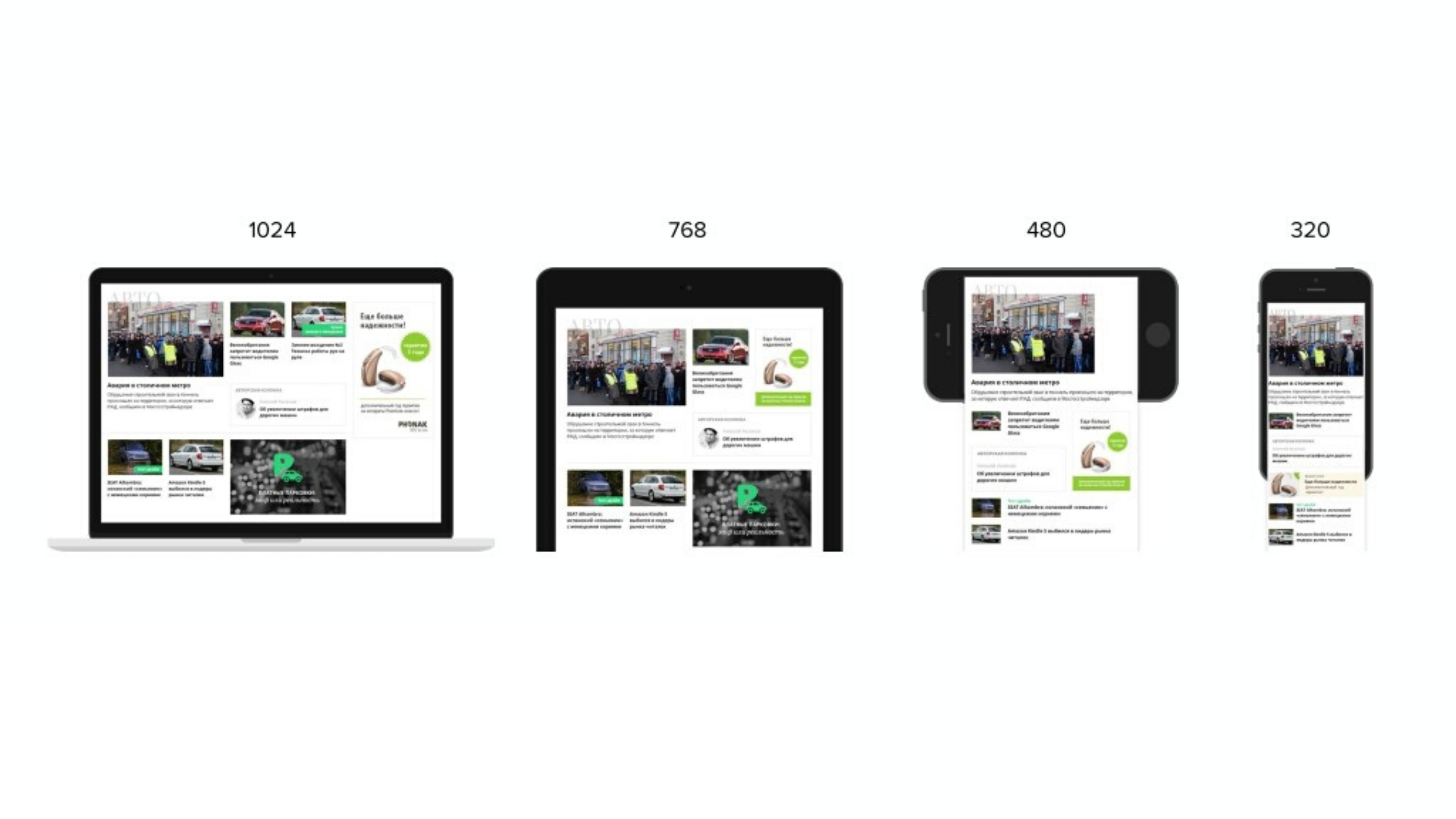
В связи с тем, что люди по всему миру используют мобильные телефоны для просмотра веб-страниц, все больше и больше разработчиков ищут способы сделать свои веб-сайты удобными для мобильных устройств. Обычно это означает модификацию своих сайтов для меньшего размера экрана, который есть на таких устройствах, либо путем предоставления отдельной страницы, которую можно удобно просматривать, либо, путем автоматической адаптации своих веб-сайтов через сжатие и перемещение вещей. Последний метод, часто называют «адаптивным JS веб-дизайном». О нем пойдёт речь в этой статье.
Поскольку в этой статье рассматриваются изменения, которые необходимо внести в код вашего веб-сайта, вам нужно будет немного узнать об HTML и CSS. Не нужно быть экспертом или кем-то похожим, но некоторые знания необходимы, иначе останется серьёзный пробел в знаниях.
Между прочим, если вы пришли сюда, потому что думали, что эта статья посвящена созданию веб-сайта с нуля, пожалуйста, прочтите вместо этого следующую статью
В адаптивном дизайне ваша мобильная аудитория видит ту же веб-страницу, которую видят пользователи настольных или портативных компьютеров. Только таблицы стилей или CSS будут отличаться. То есть браузеры на настольных / портативных компьютерах будут отображать страницу, используя один набор инструкций CSS, а на мобильных телефонах — другой.
Этот метод работы не только избавляет вас от необходимости создавать разные наборы страниц для каждого типа пользователей, но также избавляет от необходимости поддерживать эти 2 набора на протяжении многих лет, пытаясь синхронизировать их.
Браузеры современных мобильных телефонов написаны с учетом того, что веб-сайты традиционно разрабатывались для компьютерных мониторов. Таким образом, он адаптирует все размеры так, чтобы информация с экрана компьютера полностью отображалась на вашем телефоне. Например, Safari на iPhone 5 создаёт впечатление, что по умолчанию имеет ширину экрана 980 пикселей, хотя его реальный размер составляет 320 пикселей (в портретном режиме).
Таким образом, если вы разрабатываете веб-сайт с фиксированной шириной (скажем) 730 пикселей, вся его ширина уместится на экране вашего мобильного телефона, даже если он не такой широкий. В браузере это происходит за счёт уменьшения размера вашего веб-сайта до меньших размеров. Если пользователю нужно что-то прочитать, ему придется увеличить соответствующие части. Вы можете увидеть этот эффект, перейдя на демонстрационную страницу с фиксированной шириной на вашем смартфоне. Эта конкретная страница имеет фиксированную ширину 730 пикселей и специально разработана таким образом, чтобы не адаптироваться к использованию вами мобильного телефона.

Поскольку по умолчанию создаётся иллюзия, что устройство имеет ширину 980 пикселей и автоматически масштабируется контент, попытка вручную создать комфортные условия для мобильных пользователей не увенчается успехом. Сначала необходимо отменить значение по умолчанию, прежде чем вносить изменения.
Для этого добавьте в <HEAD>раздел своей веб-страницы следующий HTML-тег:
<meta name = «viewport» content = «width = device-width, initial-scale = 1»>
Приведенный выше метатег области просмотра служит указателем для браузера использовать фактическую ширину устройства с коэффициентом масштабирования, равным 1. То есть не подстраиваться под заданные параметры, а отображаться аналогично настольным версиям.
Ориентируясь на будущее, вам теоретически потребуется добавить эквивалентный код CSS в свою таблицу стилей.
@viewport {
ширина: ширина устройства;
масштабирование: 1.0;
}
Этот метод не является стандартом CSS, но и не противоречит ему. Поскольку такие вещи, как ширина и представление веб-страницы, на самом деле являются правилами стиля, они по праву принадлежат таблице стилей, а не метатегу в HTML. К сожалению, пока веб – браузеры реализовали эту возможность и не включили её в стандарт, однако, например, у Microsoft и Google уже есть экспериментальный код в браузерах, но эту опцию на данный момент нужно активировать вручную, чтобы воспользоваться.
-something-Префикс « » (например, « -ms-для Microsoft», -webkit-«для Google», -moz-«для Mozilla» и т. Д.) — это метод, используемый владельцами браузеров для добавления и поддержки экспериментальных дополнений, которые еще не были официально добавлены в стандарты. Это нужно для случая, когда @viewport добавляется заранее с использованием метода предварительных стандартов. Тогда итоговый стандарт будет иметь иное значение нежели на первоначальных этапах. При данном сценарии все веб-сайты, которые зависели от стандарта @viewport сломаются и прекратят исправно функционировать.
В этой ситуации производители браузеров должны будут решать, как интерпретировать правила на сайте, так как некоторые сайты будут полагаться на предварительную стандартную семантику, а другие — на официальную.
Веб-мастера также не смогут решить проблему с помощью кода, поскольку они не могут контролировать процесс: используют их посетители браузера до или после стандартов. Поэтому решение состоит в том, чтобы предложить версию с префиксом и включить только версию без префикса, когда стандарты будут установлены.
В любом случае, поскольку на момент написания этой статьи метод CSS по умолчанию еще не поддерживается ни одним браузером и даже официально не является стандартом, вам решать, хотите ли вы добавить его в свою таблицу стилей. Если вы это сделаете, вы должны быть в курсе, когда он будет окончательно реализован, на случай, если есть изменения в том, как это указано.

Теперь, когда у нас есть браузер мобильного телефона, который не будет изменять размеры незаметно для нас с вами, мы должны вручную адаптироваться к его маленькому экрану. Пусть это кажется шагом назад, на самом деле, это метод позволяет делать более эффективную адаптацию веб-сайта под мобильные устройства, чем это делает автоматическое устройство телефона: например, мы можем изменять размеры элементов, которые возможно изменять (изображений), оставляя в покое другие, которые не должны не меняться (размер текста).
Чтобы освободить место для работы, можно отправить не столь важные элементы в нижнюю часть экрана. Например, если вы читали любую статью на мобильном телефоне, вы обнаружите, что меню навигации (то есть список кнопок), которое обычно находится в левом столбце в браузере настольного компьютера, находится внизу страницы на смартфоне. Я решил, что, поскольку пользователь находится на этой странице, его / ее основная цель — прочитать статью. Поэтому я помещаю статью вверху, чтобы посетители могли сразу к ней перейти.
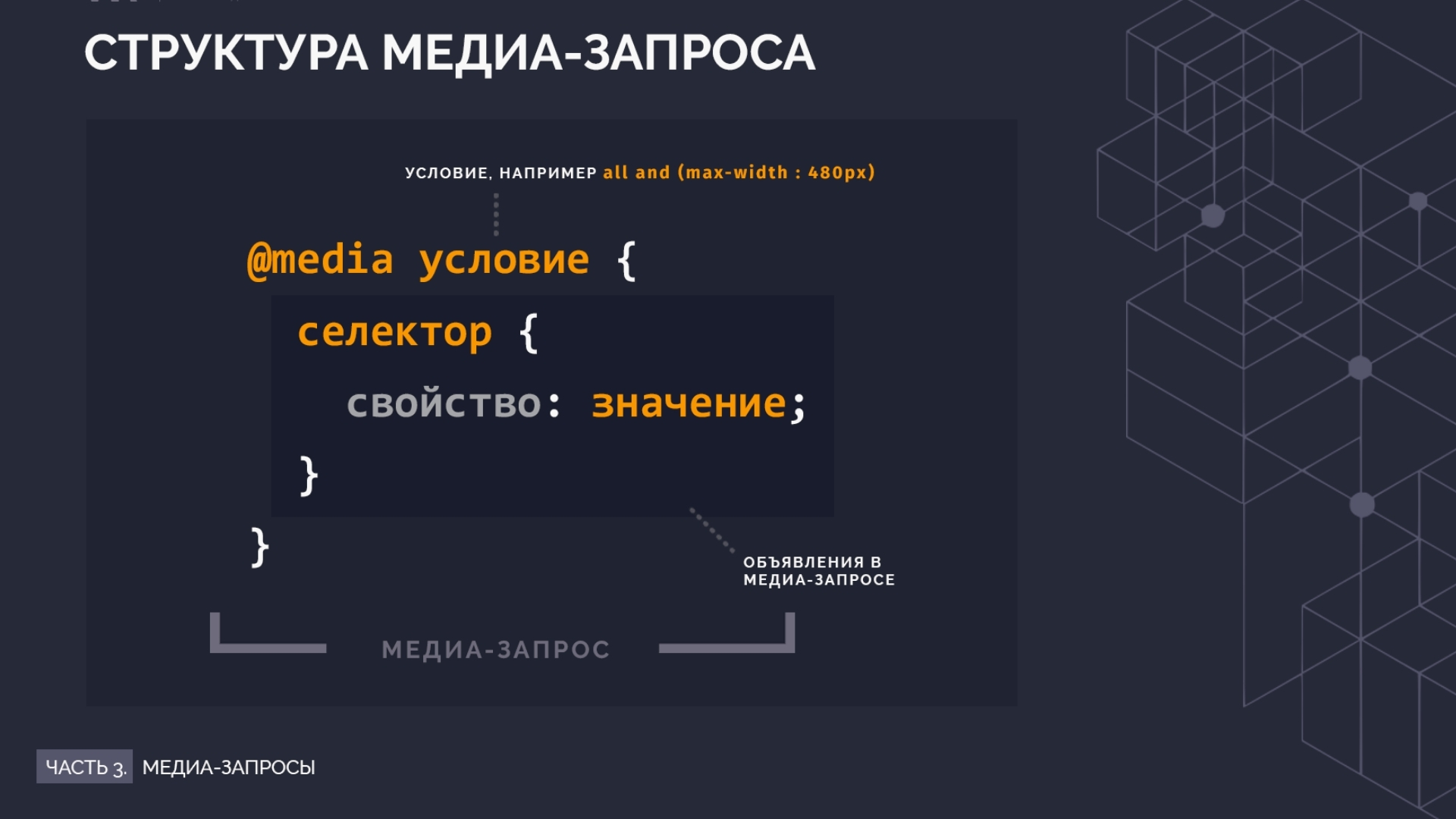
Чтобы совершить подобное чудо, нам нужен способ определить размер экрана. Современные браузеры предоставляют эту возможность в форме «медиа-запроса».
Медиа-запрос в таблице стилей выглядит примерно так:
@media screen и (max-width: 320px) {
/ * CSS для экранов размером не более 320 пикселей будут помещены в этот раздел * /
}
Любой CSS, заключенный в фигурные скобки этого @media screen and (max-width:320px) теста » «, будет применяться только к экранам с максимальной шириной 320 пикселей. Вы, конечно, не ограничены тестированием шириной 320 пикселей. Вы можете проверить min-width и max-width любого размера. Вы даже можете проверить диапазон размеров, например, в следующем коде:
@media screen и (min-width: 320px) и (max-width: 640px) {
/ * для экранов шириной не менее 320 пикселей, но не более 640 пикселей * /
}
Правила CSS, не заключенные в @media screen » «, применяются ко всем. И код, заключенный в определенный @media screen, будет использоваться только при выполнении условий запроса. Если у вас есть несколько условий, которые должны выполняться одновременно, соедините их знаком «and», как в приведенных примерах. У вас может быть несколько блоков медиа-запросов, каждый из которых будет применяться только при выполнении условий для этого блока.
/ * код, который находится здесь, до первого блока @media, будет применяться к любому размеру экрана * /
#somethingorother {
width: 800px;
}
@media screen и (max-width: 320px) {
/ * вступает в силу для экранов,
Размер которых меньше или равен 320 пикселей * / #somethingorother {
width: 120px;
}
}
@media screen и (min-width: 321px) и (max-width: 480px) {
/ * вступают в силу для экранов от 321 до 480 пикселей (включительно) * /
#somethingorother {
width: 320px;
}
}
@media screen и (min-width: 481px) {
/ * вступает в силу для экранов размером не менее 481 пикселя * /
#somethingorother {
ширина: 480 пикселей;
}
}
/ * приведенный здесь код применим к любому размеру экрана * /
Обратите внимание, что приведенное выше — это просто пример, предназначенный для иллюстрации использования нескольких блоков медиа-запросов. Я произвольно выбираю используемые числа, поэтому не тратьте время на то, чтобы ломать голову над ними.
Вы также можете поместить свои медиа-запросы в сам <link>-элемент, чтобы вся таблица стилей применялась только при соблюдении этого конкретного набора условий. Например, ниже загружаются 3 таблицы стилей, одна предположительно для мобильных устройств в портретном режиме, другая для их альбомного режима и последняя для настольных и портативных компьютеров.
<link rel = «stylesheet» type = «text / css» media = «screen и (max-width: 360px)» href = «portrait.css»>
<link rel = «stylesheet» type = «text / css» media = » screen и (min-width: 361px) и (max-width: 480px)» href = «landscape.css»>
<link rel = «stylesheet» type = «text / css» media = «screen и (min- width: 481px) «href =» desktop.css «>
Это позволяет вам четко разделить ваш код для разных разрешений экрана в разные файлы, если вы этого хотите. Еще раз обратите внимание, что цель приведенного выше примера — продемонстрировать использование медиа-запросов в <link> тегах. Цифры выбраны произвольно.

Вместо использования определенных разрешений для определения того, находится ли устройство в портретном или альбомном режиме, вы также можете использовать условие «orientation: portrait» и « orientation: landscape».
screen @media и (ориентация: книжная) {
/ * … * /
}
screen @media и (ориентация: альбомная) {
/ * … * /
}
Я не использую их, поскольку считаю, что знание количества доступных пикселей более полезно, чем просто определение ориентации устройства. Но функция доступна, если вам нужно её использовать.
Другие полезные функции в медиа-запросах
Помимо вышеперечисленного, вы также можете вставить тесты для min-height (т.е. Минимальной высоты), max-height (максимальной высоты) width и height.
Кроме того, вы можете начать медиа-запрос с » only», как в следующем фрагменте:
Only screen @media и (max-width: 480 пикселей) {
/ * … * /
}
Очень старые браузеры, которые не понимают синтаксис современных медиа-запросов, будут думать, что «Only» — это тип устройства (например, «экран», «печать» или «речь»). И поскольку они думают, что правила в блоке предназначены для устройств, отнесенных к категории «only», они не будут им следовать. Современные браузеры, с другой стороны, игнорируют слово «only» (по замыслу), поэтому этот условный тест полезен, если вам нужно защитить себя от того, чтобы старые браузеры анализировали ваши правила только для мобильных устройств и применяли их даже на настольном компьютере.
Если вы хотите использовать CSS для всех ситуаций, кроме тех случаев, когда выполняются определенные условия, вы можете использовать » not» перед условием, как в следующем примере.
@media not (max-width: 639px) {
/ * правила CSS для любого устройства, ширина которого превышает 639 пикселей * /
}
(Обратите внимание, что, поскольку я не указал » screen» в приведенном выше примере, это подразумевает » all», что означает все устройства.)
Однако будьте осторожны, «not» обрабатывается как «only» в очень старых браузерах. То есть он будет интерпретироваться как тип устройства, и поэтому стили в следующем блоке не будут применяться.
Разрешение / ширина экрана мобильного устройства
Вот список ширины экрана браузера некоторых часто используемых мобильных устройств. Список не является исчерпывающим, поскольку новые бренды и модели выпускаются постоянно. Однако этого списка достаточно, чтобы дать вам представление о типах размеров для размещения.
240 пикселей (старый портретный режим Android)
320 пикселей (iPhone 3–5 и портретный режим iPhone SE)
375 пикселей (iPhone 6, 6s, 7, 8 и X портрет)
384 пикселя (портретная ориентация Android Nexus)
414 пикселей (iPhone 6 Plus, 6s Plus, 7 Plus и 8 Plus в портретной ориентации)
480 пикселей (iPhone 3 и 4 альбомный режим)
568 пикселей (iPhone 5 и iPhone SE в альбомной ориентации)
600 пикселей (Android Nexus в альбомной ориентации, Kindle в портретной ориентации)
667 пикселей (iPhone 6, 7 и 8 в альбомной ориентации)
736 пикселей (iPhone 6 Plus, 7 Plus и 8 Plus в альбомной ориентации)
768 пикселей (портретная ориентация iPad)
812 пикселей (iPhone X, альбомная ориентация)
1024 пикселей (iPad альбомная ориентация)

Средство медиа-запросов, которое позволяет нам проверять размер экрана, появилось позже чем браузеры. То есть CSS существовал уже много лет, прежде чем в стандарт были включены средства условного применения определенных правил к определенным размерам экрана. Таким образом, очень старые браузеры не поддерживают эти функции.
Что касается смартфонов, насколько мне известно, медиа-запросы поддерживаются только в браузерах Android, начиная с версии 2.1, в iPhone Safari 3.2 и выше, Blackberry 7 и новее, Opera Mobile 12 и новее, Opera Mini 8 и Internet Explorer «IE» моб. 10 и выше.
Что касается браузеров для настольных ПК / ноутбуков, поддержка началась с IE 9, Firefox 3.5, Safari 4 и Chrome 4. Поскольку Microsoft Edge изначально был основан на коде IE 11, он всегда поддерживал медиа-запросы.
Учитывая вышесказанное, насколько безопасно использовать медиа-запросы на вашем сайте?
Многое зависит от демографии вашего сайта. Например, если на вашем сайте много людей, пользующихся телефонами с IE mobile 9 и более ранними версиями, вы, вероятно, захотите оптимизировать сайт под их запросы.
Это НЕ невозможно, поскольку ранние версии IE допускают использование условных комментариев, где вы можете включать правила, которые будут отображаться только ими, а не другими браузерами. Таким образом, можно обнаружить эти браузеры, не прибегая к медиа-запросам.
В качестве альтернативы вы можете использовать JavaScript для определения размера экрана и соответствующей настройки таблицы стилей. В Интернете есть даже бесплатные сценарии JavaScripts, которые реализуют медиа-запросы в ранних версиях IE.
Если на вашем сайте очень мало посетителей, использующих такие старые мобильные браузеры, вам нужно решить, хотите ли вы создавать решение специально для них. Вы можете обнаружить, что время и усилия, которые вам необходимо затратить, непропорциональны количеству людей, которым это действительно выгодно. И со временем это число будет только уменьшаться. Таким образом, вы можете просто разрешить таким пользователям просматривать ваш сайт, используя таблицу стилей по умолчанию, которую все бы видели в любом случае, прежде чем вы бы решили создать удобную версию для мобильных устройств.
 |
Мухтасипов Иван, менеджер по развитию бизнеса Digital-агентства «Business Boom» |
Совсем скоро, мы свяжемся с Вами для уточнения дальнейших действий и деталей Вашего проекта.
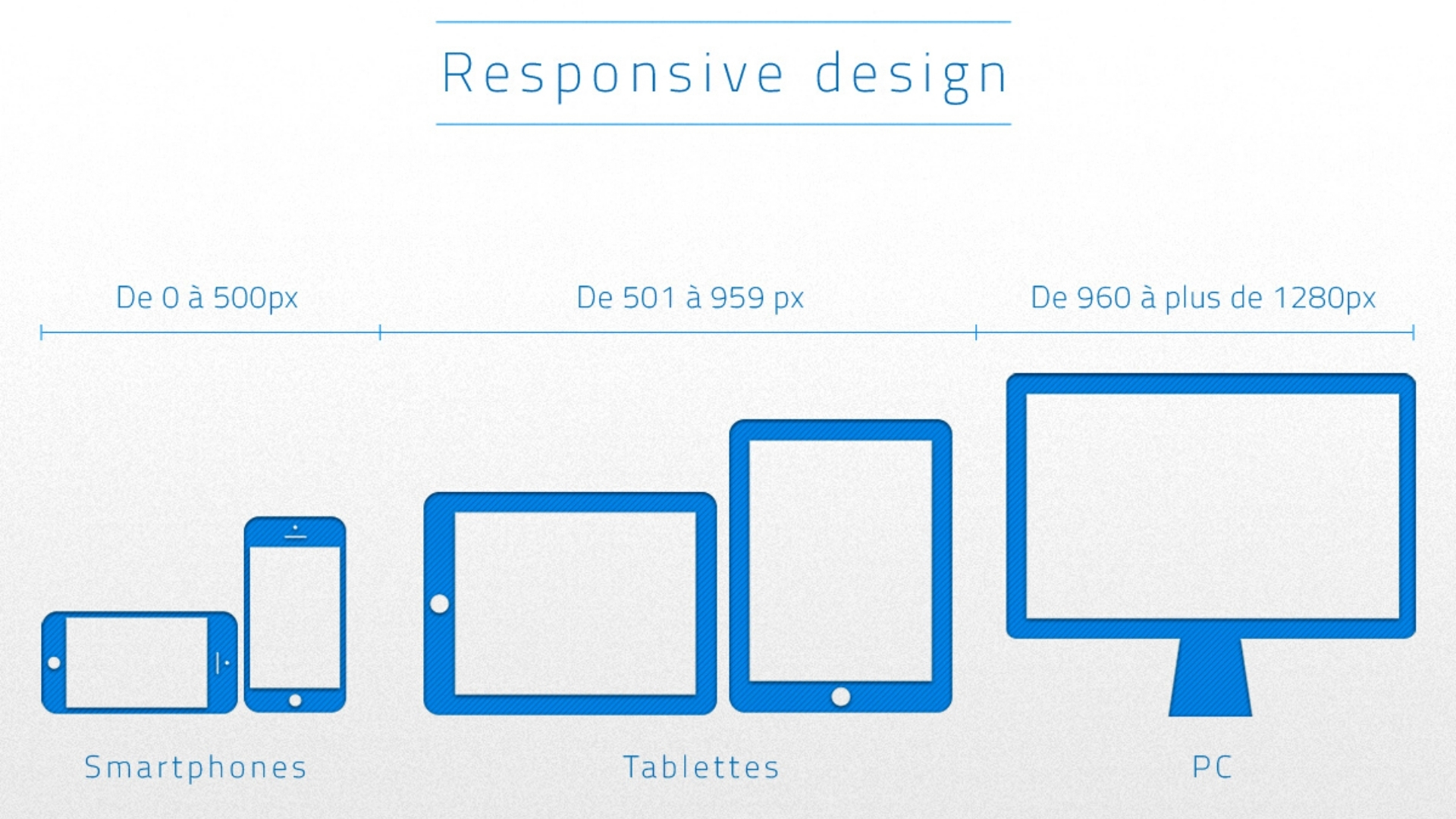
Шаг 1 из 5
Определитесь с типом Вашего будущего сайта. Категория веб-сайта сильнее всего влияет на его конечную стоимость.
Шаг 2 из 5
Выберите кол-во страниц Ващего будущего веб-ресурса
Шаг 3 из 5
Выберите систему управления содержимым сайта (CMS). Именно «CMS» позволяет в дальнейшем упростить добавление нового и редактирование старого контента.
Шаг 4 из 5
На этом шаге нужно определиться с дизайном Вашего будущего интернет-ресурса – подойдет
ли вам шаблонный дизайн сайта или его нужно разработать с нуля.
Шаг 5 из 5
На этом шаге необходимо определиться с требуемым функционалом Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Дополнительные параметры
На этом шаге необходимо выбрать дополнительный функционал Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Контактные данные
Поздравляем! Теперь Вы можете оценить предварительную стоимость разработки Вашего интернет-ресурса. Чтобы начать сотрудничество с агентством, заполните форму обратной связи.