

Клиент: Калининградская мебельная фабрика, ориентированная на оптовую продажу столов.
Продукт: Мебель из дерева. Столы, стулья.
Задача: Разработать мультиязычный адаптивный сайт – каталог с индивидуальным дизайном (Русский, английский и немецкий языки).
Перед началом работы над проектом, команда «Business Boom» всегда проводит комплекс аналитических процедур, чтобы сформировать идеальную концепцию и стратегию продвижения для клиента.
Для «Dedal» мы нашли 6 сайтов – конкурентов в той же отрасли в России и в Европе, изучили их структуру и провели анализ трафика с помощью сервиса SimilarWeb.
Появилось понимание течения потенциальных клиентов заказчика, и как нам направить этот поток на новый сайт.
Направили заказчику бриф на заполнение. Затем назначили встречу, чтобы утвердить все детали проекта.
На встрече ознакомились с уже заполненным брифом, разработали структуру, выбрали основные брендовые цвета, желаемые функции, аудиторию, графические элементы и наличие анимации.
Первый этап при разработке сайта – грамотное составление и проработка макетов. Заказчик хотел простой и стильный веб – сайт, поэтому мы не стали сильно изощряться с дизайнерскими решениями. Составленные макеты мы предоставили заказчику на согласование при личной встрече.
Заказчик внес пару правок, утвердил макеты, и мы продолжили разработку веб – сайта.
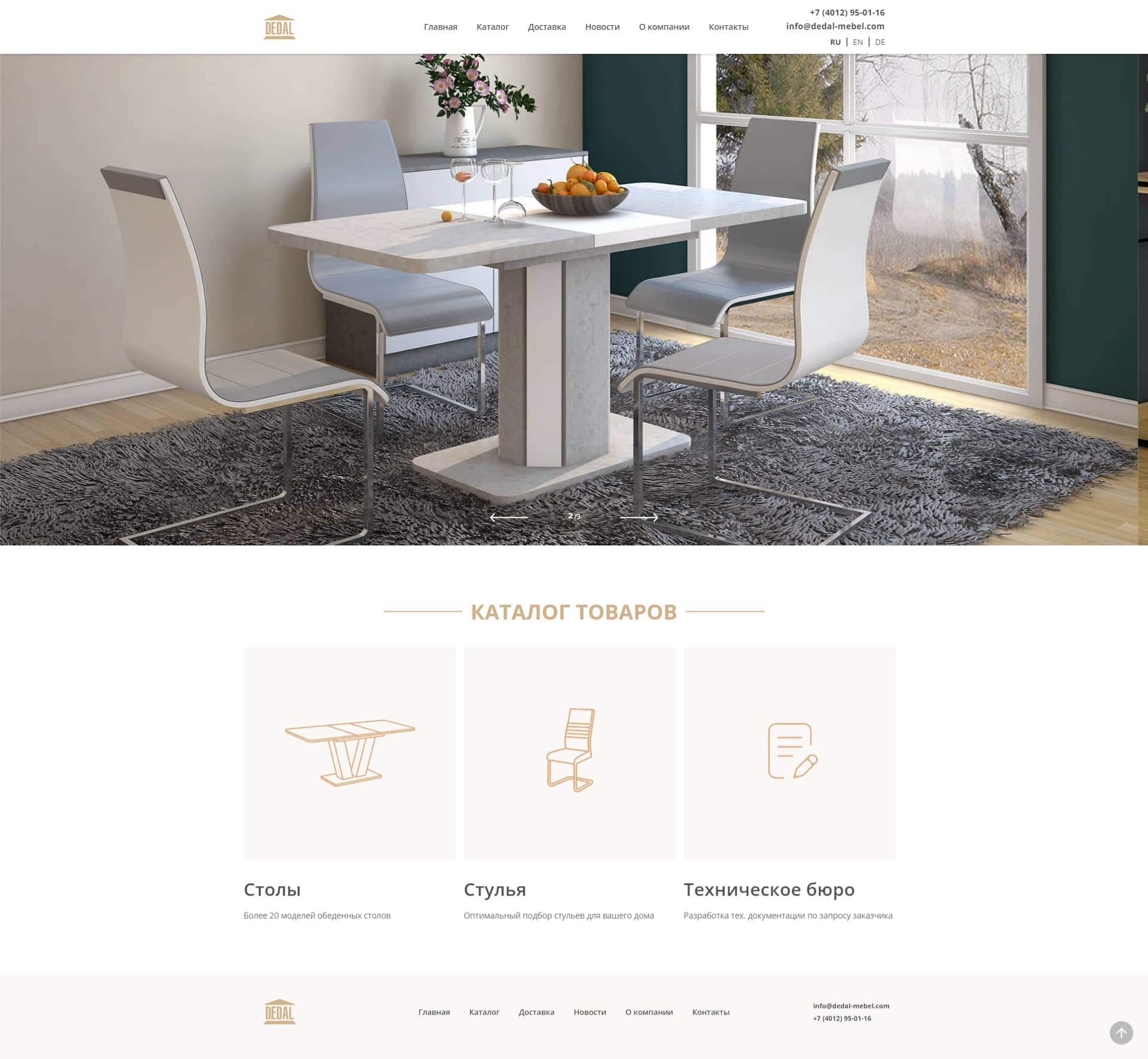
Заказчик хотел, чтобы мы разработали веб – сайт из серии «Просто, но со вкусом». Поэтому из-за того, что создание сайта – каталога предполагает большое количество графических элементов, мы вместе с заказчиком выбрали пастельную цветовую палитру, которая не будет перегружать глаза пользователей. Основные цвета: белый, серый и светло-коричневый для акцентов.
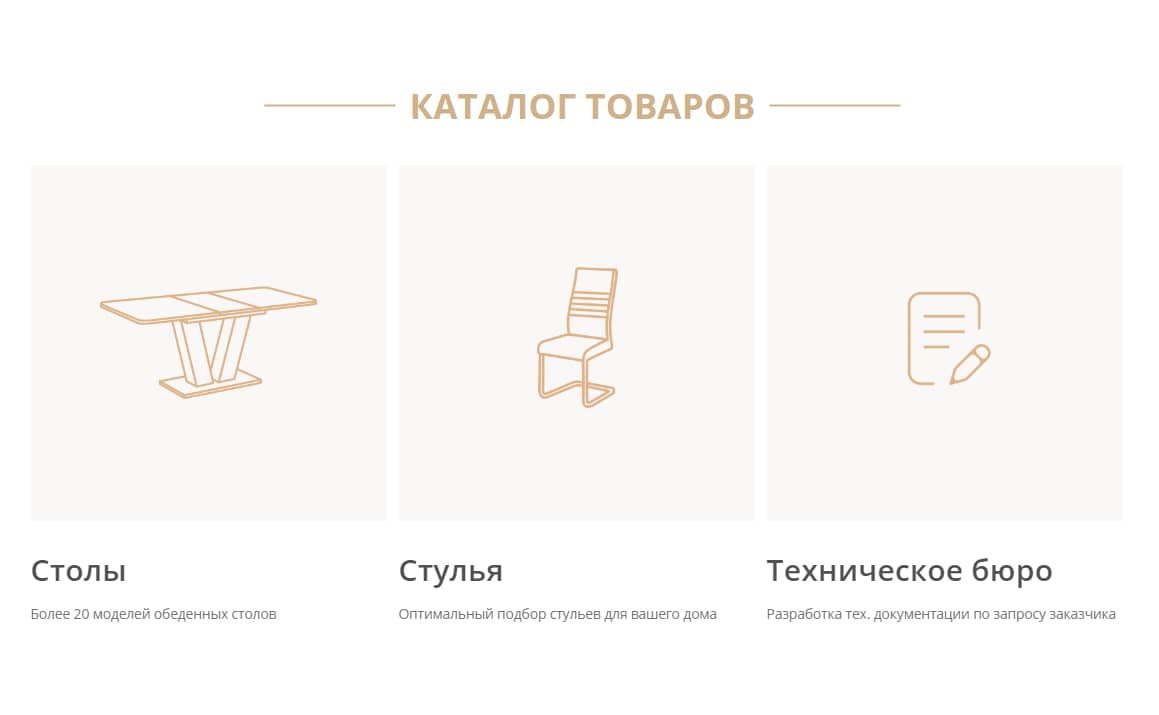
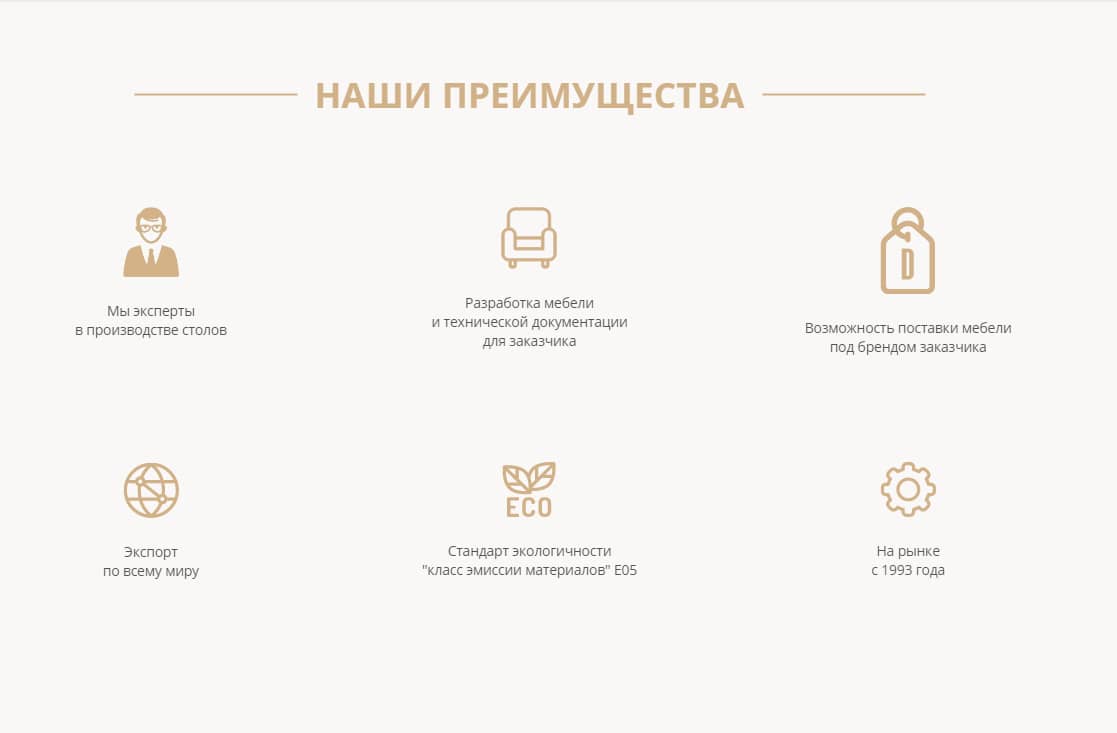
Дизайнер разработал несколько вариантов специальных иконок для каталога на главной странице веб – сайта и блока «Наши преимущества» в разделе «О компании».
Заказчик выбрал эти:


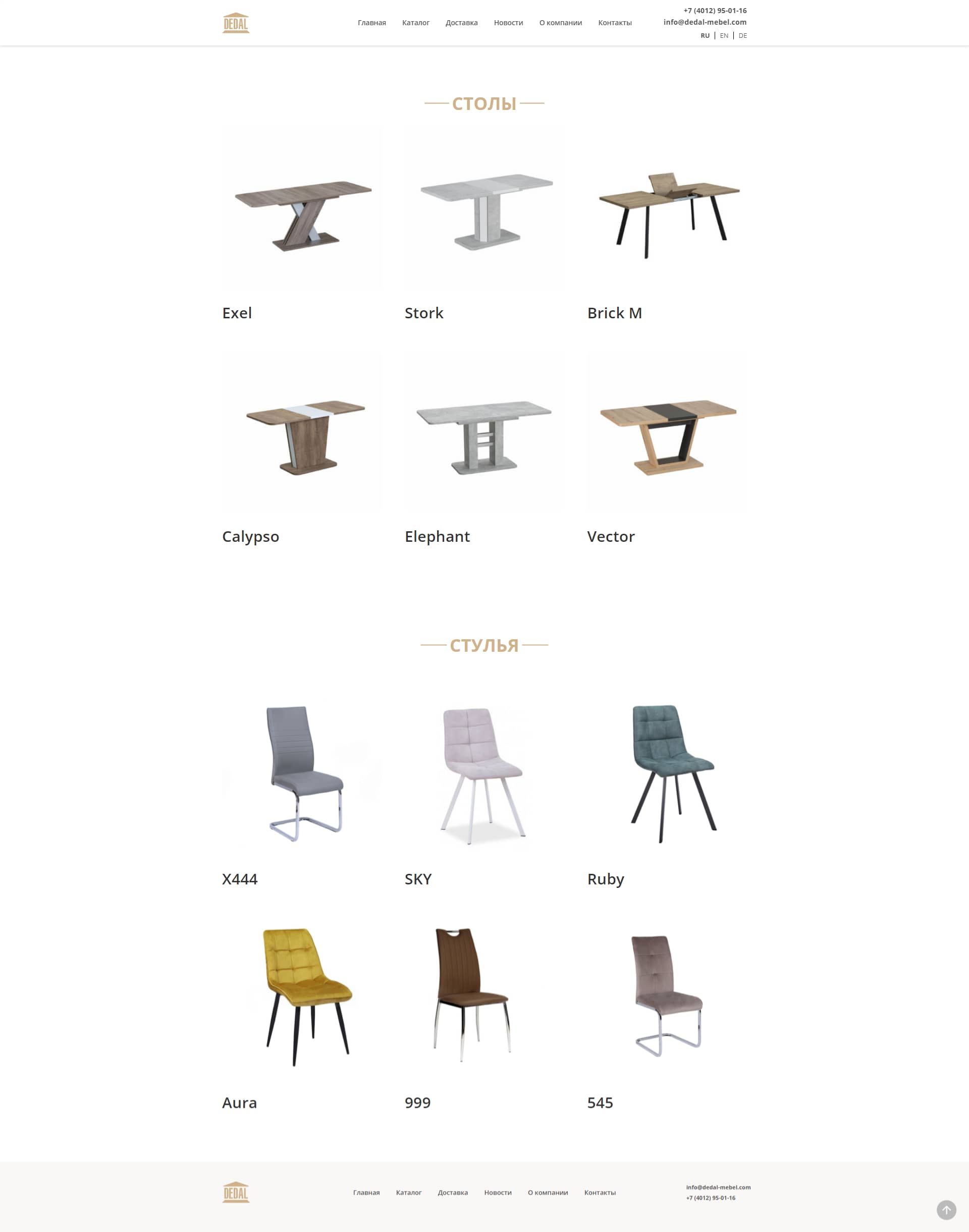
Перейдем к самому главному – разделу «Каталог».
Мы не стали прорабатывать категории товаров и добавлять фильтры, так как ассортимент заказчика было скромным и уместился на одну страницу каталога в виде изображений с названием товара.

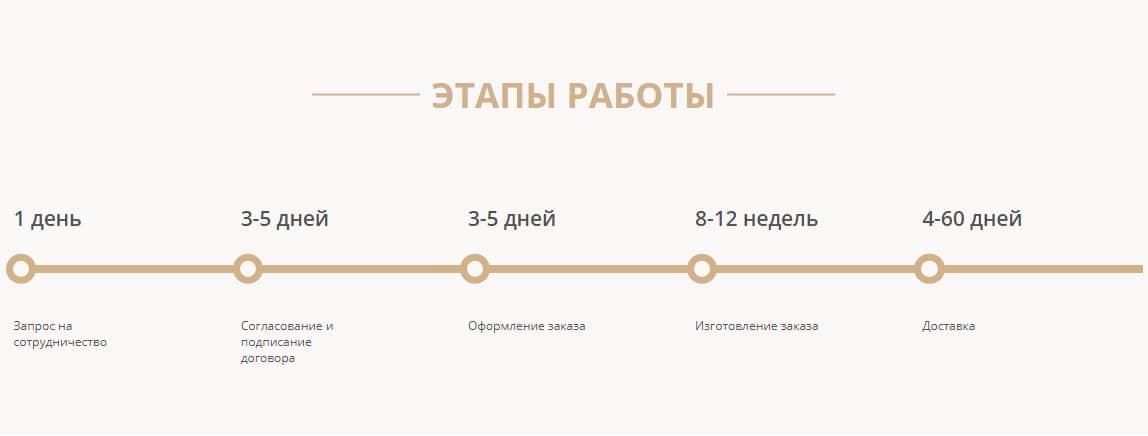
В раздел «Доставка» мы добавили шкалу этапов работы, чтобы клиент «Dedal» мог видеть через какие стадии проходит его покупка, начиная с момента подачи заявки и заканчивая доставкой. На каждом этапе есть определенный сроки исполнения.

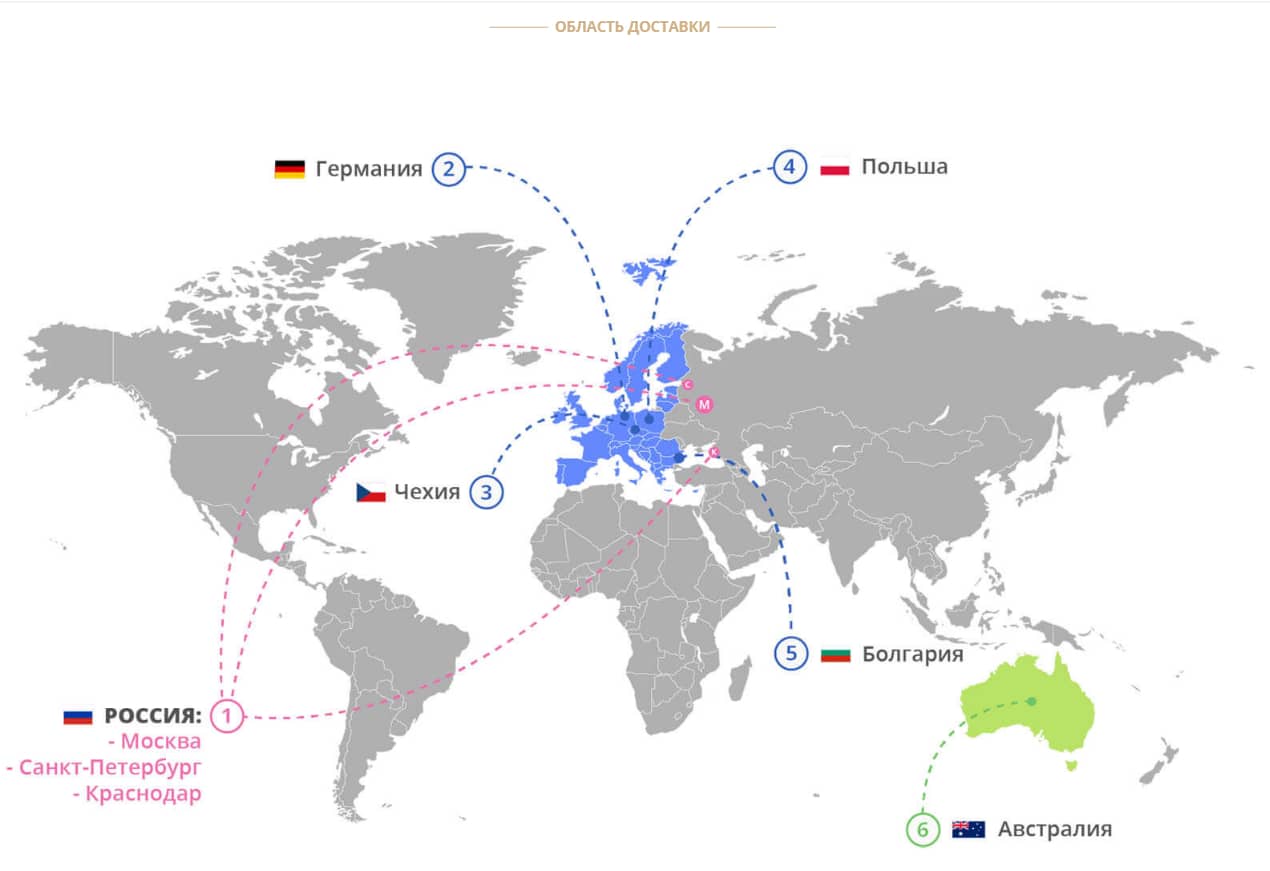
На встрече по согласованию заказчик попросил добавить карту с областью доставки товара в разделы «Доставка» и «О компании»
Мы внимательно выслушали его пожелания и начали разработку карты. Дизайн карты мы решили увести немного в сторону от общей концепции веб – сайта и сделали несколько ярких акцентов, которые не вписывались в цветовую гамму. На эту деталь мы потратили достаточное количество ресурсов. Однако такое дизайнерское решение было выбрано для привлечения внимания потенциального клиента заказчика к интернациональному уровню компании.

Разработчик прописал скрипты и сверстал блоки. Мы не стали добавлять сложные анимации, чтобы сохранить чувство минимализма. Остановились на просто «вылете» элементов.
Платежные системы сайту не подключались, так как заказчик хотел, чтобы потенциальный клиент только оставлял заявку, а остальную работу производил отдел продаж.
Поэтому помимо формы заявки в карточке товара, команда «Business Boom» добавила дополнительную форму обратной связи в раздел «Контакты».

Одновременно с этапом верстки сайта, мы передали текст – наполнение нашим партнёрам для перевода на английский и немецкий языки.
Когда перевод был готов, мы добавили эти тексты на сайт.
Следующая задача для разработчика: адаптировать веб – сайт под различные устройства. Сжать и сместить блоки таким образом, чтобы пользователю было максимально комфортно пользоваться веб – сайтом и на смартфоне, и на планшете, и на компьютере.
По окончанию работ, мы передали сайт клиенту. Дизайн и вёрстка были утверждены окончательно. Никаких правок вносить не пришлось. Заказчик остался доволен работой.
Результат: Рабочий мультиязычный адаптивный сайт – каталог (Русский, английский и немецкий языки) в стиле минимализм с формой заявки.

Совсем скоро, мы свяжемся с Вами для уточнения дальнейших действий и деталей Вашего проекта.
Шаг 1 из 5
Определитесь с типом Вашего будущего сайта. Категория веб-сайта сильнее всего влияет на его конечную стоимость.
Шаг 2 из 5
Выберите кол-во страниц Ващего будущего веб-ресурса
Шаг 3 из 5
Выберите систему управления содержимым сайта (CMS). Именно «CMS» позволяет в дальнейшем упростить добавление нового и редактирование старого контента.
Шаг 4 из 5
На этом шаге нужно определиться с дизайном Вашего будущего интернет-ресурса – подойдет
ли вам шаблонный дизайн сайта или его нужно разработать с нуля.
Шаг 5 из 5
На этом шаге необходимо определиться с требуемым функционалом Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Дополнительные параметры
На этом шаге необходимо выбрать дополнительный функционал Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Контактные данные
Поздравляем! Теперь Вы можете оценить предварительную стоимость разработки Вашего интернет-ресурса. Чтобы начать сотрудничество с агентством, заполните форму обратной связи.