

В современном мире покупатели должны иметь возможность зайти в ваш интернет-магазин с одного или нескольких устройств. Фактически, последние статистические данные показывают, что в Америке:
77% людей владеют смартфонами
Почти 80% владеют ноутбуком или настольным компьютером
Около 50% имеют планшетный компьютер
20% владеют устройством для чтения электронных книг
Более 10% используют только смартфоны, что означает, что у них нет дома традиционного широкополосного доступа в Интернет, и вместо этого они полагаются на свои смартфоны для просмотра веб-страниц.
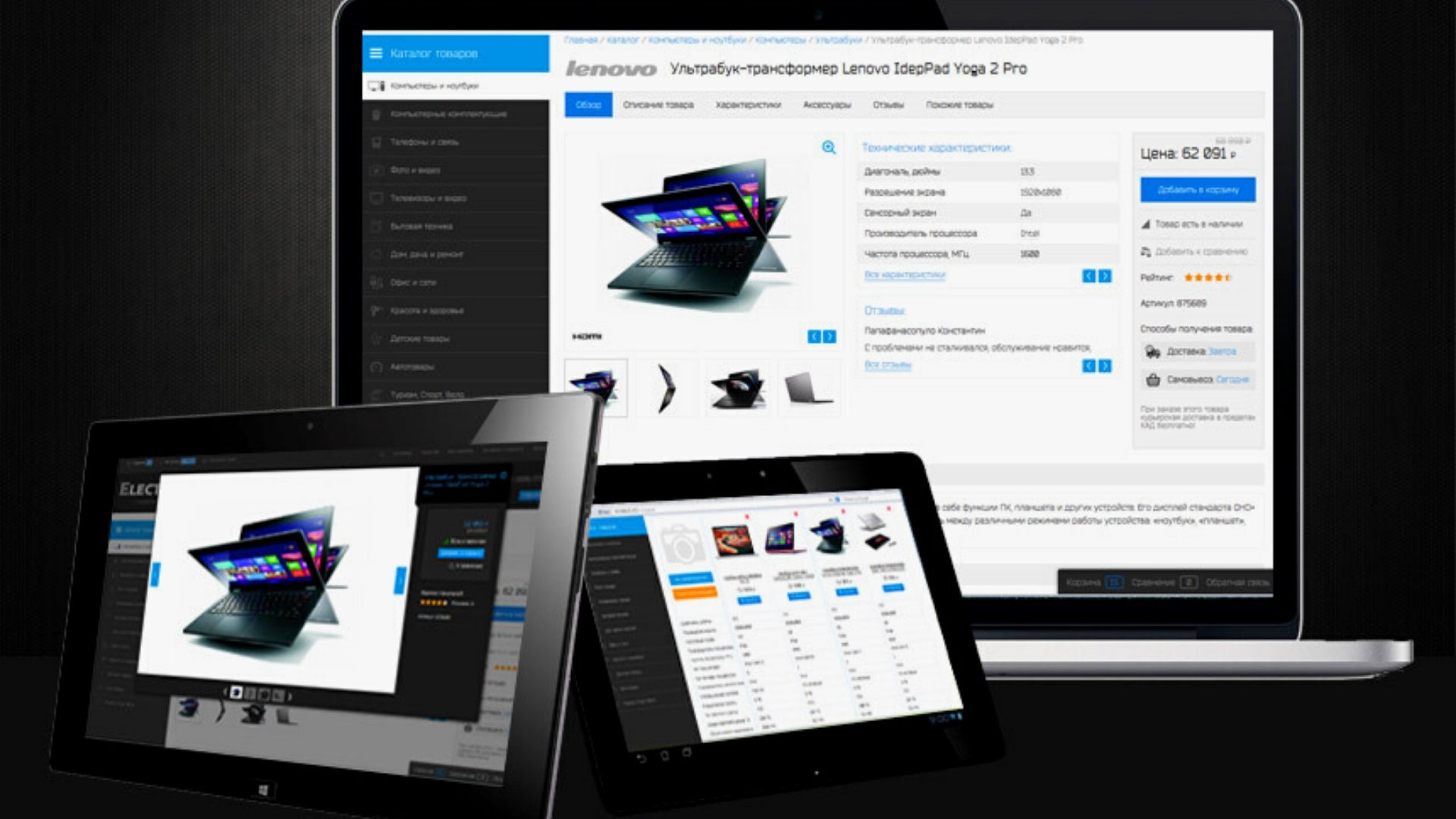
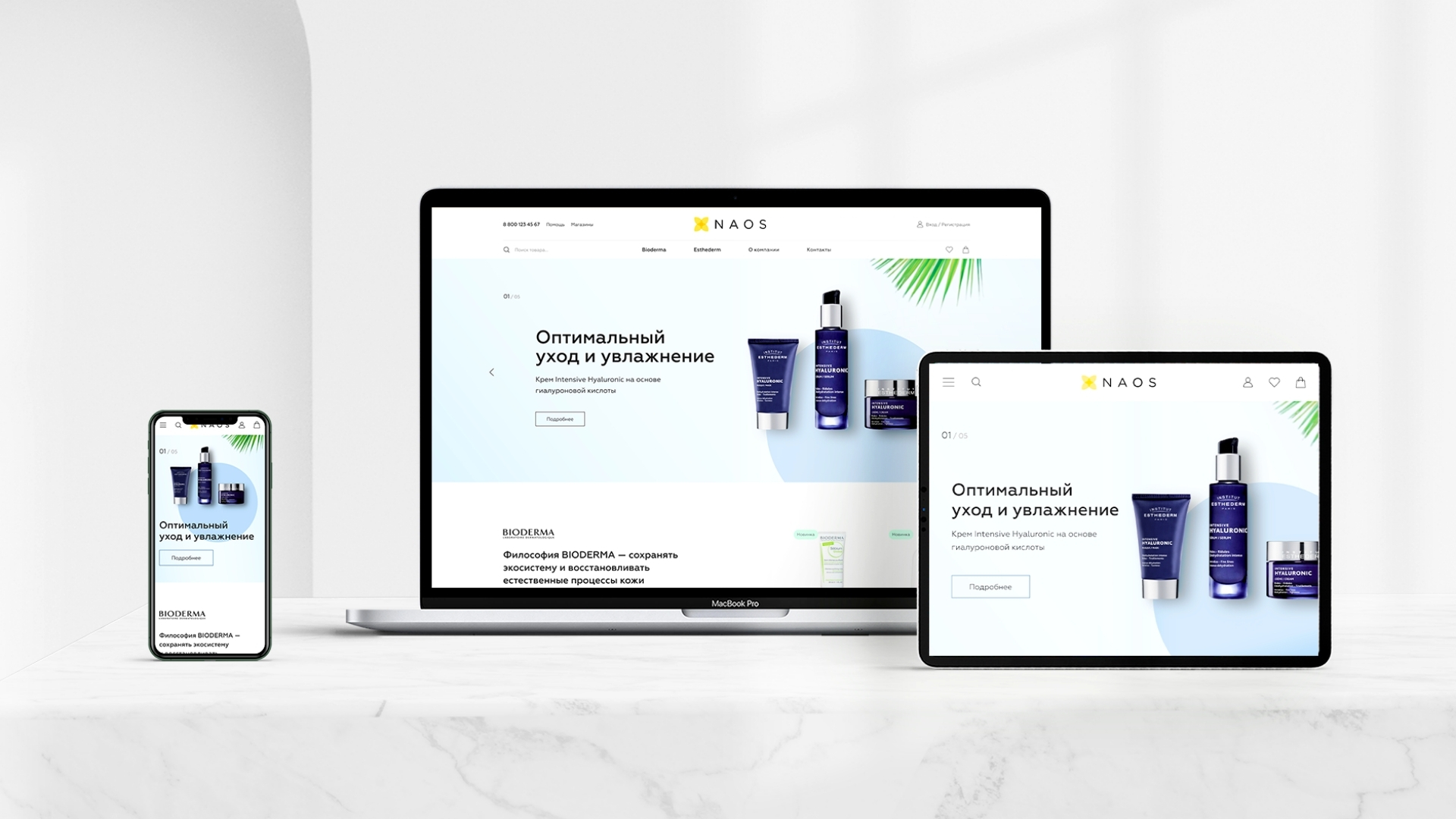
Эти цифры демонстрируют важность наличия интернет-магазина, который может реагировать на все эти типы устройств. Особенно если учесть тот факт, что мобильный трафик начинает вытеснять традиционный трафик настольных компьютеров. По сравнению с тем, что было несколько лет назад, мобильный веб-сайт — это не то, что «приятно иметь», это необходимость. Если же вас интересует общая информация по оптимизации веб-сайтов, рекомендую прочитать соответствующую статью в нашем блоге по ссылке.
Согласно информации из Google, к преимуществам адаптивного дизайна веб-сайта относятся:

Во-первых, важно выяснить, адаптируется ли ваш магазин электронной коммерции, и есть несколько простых способов сделать это:
Затем можете отправиться в магазин электроники и попробовать загрузить свой сайт на всех продаваемых там устройствах!
Подойдёт эмулятор Screenfly от Quirktools. Чтобы его использовать, просто:
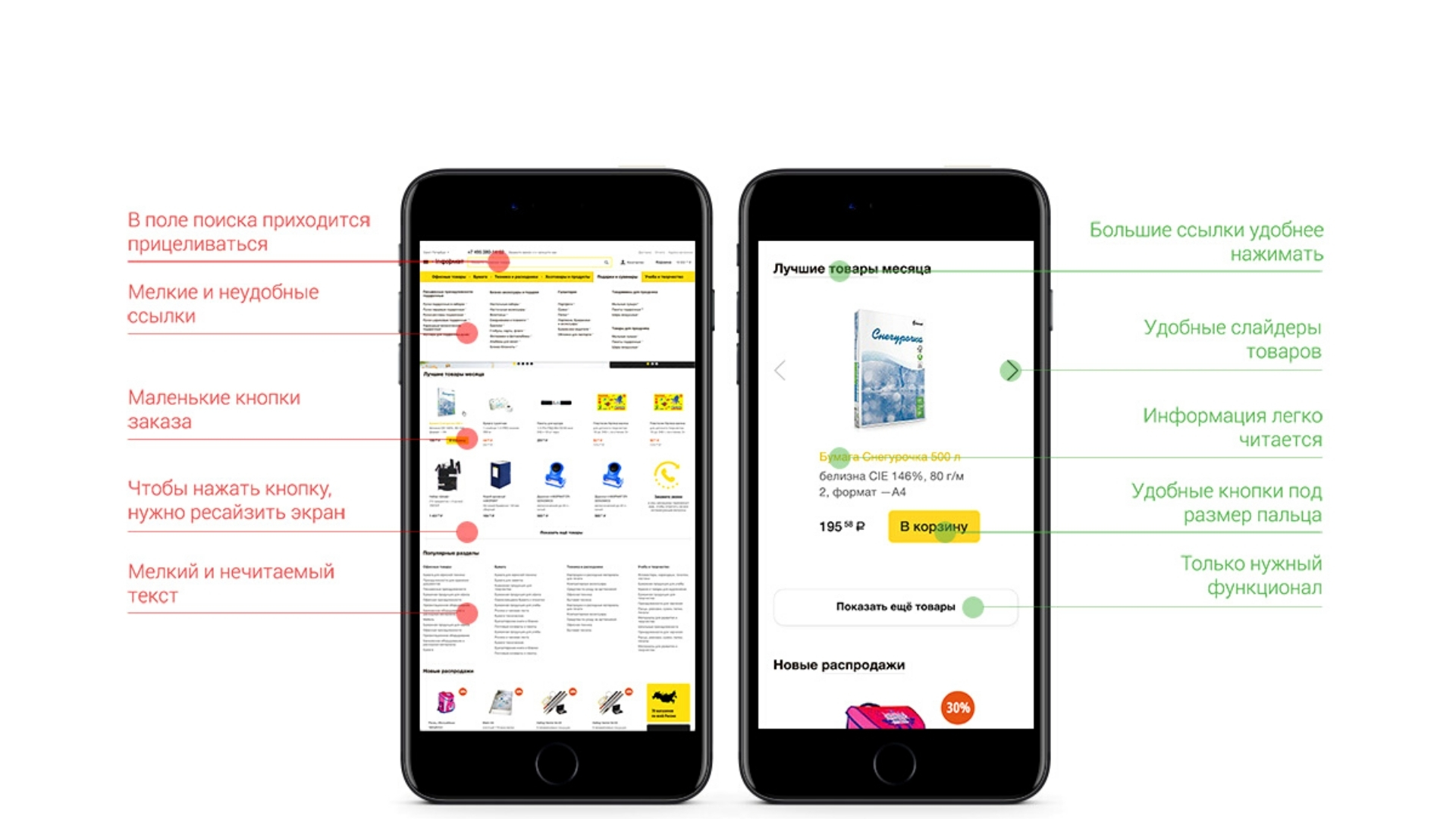
Несмотря на то, что эти эмуляторы предоставят вам отличный обзор того, как ваш интернет-магазин будет выглядеть на различных устройствах, они не учитывают прокрутку пальцами. В этом эмуляторе вы будете использовать мышь, поэтому очень важно смотреть на удобство использования вашего веб-сайта через само устройство, чтобы учесть такие вещи, как «синдром толстого пальца».
Наконец, если после всего этого вы обнаружите, что ваш сайт не реагирует, не паникуйте. Ниже вы найдете несколько способов создать интернет-магазин, работающий на всех устройствах.
 1. Понять путь ваших клиентов
1. Понять путь ваших клиентов
Во-первых, вам нужно понять, какой трафик приходит на ваш сайт. Откуда приходят эти клиенты и какое устройство они используют для просмотра вашего интернет-магазина?
Вы можете обнаружить, что только небольшое количество пользователей используют свои мобильные телефоны, но если их используют более 10%, пора убедиться, что ваш веб-сайт удобен для мобильных устройств. Точно так же, анализируя трафик своего веб-сайта, вы сможете адаптировать контент для пользователя, убедившись, что призывы к действию и контент, который вы показываете, нравятся клиентам и соответствуют их потребностям.
Многим веб-сайтам сейчас приходится обрабатывать сигналы, которые учитывают несколько различных устройств в рамках одного цикла взаимодействия с клиентом. Например, вы можете заметить, что покупатель просматривает ваш веб-сайт на своем мобильном телефоне после поиска продукта, который вы продаете. Однако покупатель может использовать свое настольное устройство для окончательной покупки. В таких случаях недостаточно просто убедиться, что ваш сайт работает на разных устройствах. Вместо этого вам нужно понимать, чего хотят ваши клиенты, когда они этого хотят и как вы можете им это дать.
Понимание вышеизложенного поможет вам со следующим советом.
2. Определите «микродетали» в пути ваших клиентов
Теперь вы знаете, что вам нужно представить каждому покупателю на каждом этапе его пути к вашему интернет-магазину. Пришло время взглянуть на «микродетали» в этом путешествии.
Микродетали — это время, когда пользователи рефлекторно идут к своему устройству, чтобы удовлетворить свою потребность купить что-то, посмотреть что-то, найти что-то, сделать что-то или чему-то научиться. Это моменты, когда ваши клиенты принимают решения.
Примеры того, как бренды адаптировали работу в поездках своих клиентов:
Недавнее исследование, проведенное Forrester, показало:
62% американцев ожидают, что веб-сайт будет удобен для мобильных устройств.
23% ожидают, что качество работы на мобильных устройствах будет меняться в зависимости от их местоположения.
Чтобы создать подобные условия, вы можете проанализировать:
Поисковые запросы клиентов. Ключевые слова, объявления и запросы приводят пользователей в ваш магазин на альтернативных устройствах? Оказавшись там, какие поиски выполняют пользователи на этих различных устройствах, и можете ли вы определить какие-либо полезные тенденции? Владелец ресторана может обнаружить, что пользователи мобильных устройств ищут ее местоположение или часы работы, в то время как пользователи настольных компьютеров более склонны переходить на страницу меню.
Контент: к какому контенту получают доступ пользователи на каждом этапе пути к покупке и на каком устройстве? Есть ли какая-то тенденция в отношении того, что люди загружают на свои телефоны? Каким контентом они делятся?

Поток: посмотрите, в каком направлении клиенты перемещаются по вашему интернет-магазину в зависимости от того, какое устройство они используют. По какому пути идет клиент, использующий мобильные устройства, планшеты или настольные компьютеры? И какие источники отправляют этих клиентов на сайт?
Понимая эти более тонкие детали, вы сможете предоставить своим клиентам быстрый и легкий доступ к контенту, который им нужен и необходим для совершения покупки.
3. Мобильная версия сайта – первая в очереди
Ошибка многих интернет – компаний: начать с создания настольного веб-сайта. Однако, если мобильный телефон является предпочтительным способом просмотра вашего сайта, может быть лучше начать с дизайна вашей мобильной версии? Потому, что легче масштабировать ваш сайт, чем уменьшать.
4. Показывайте весь контент в вашей мобильной версии
Пытаясь уменьшить размер веб-страницы, некоторые разработчики сжимают или скрывают контент от пользователя. Однако это не помогает уменьшить размер страницы, а усложняет жизнь вашим потенциальным клиентам, так как они не могут найти нужную информацию.
Из-за большого количества людей, пользующихся мобильными телефонами, особенно на этапе исследования пути к покупке, пропуск информации с этих устройств только ухудшит впечатление о вас.
5. Выберите фреймворк
Как вы понимаете, создание адаптивного веб-сайта требует больших усилий. Однако есть ряд фреймворков, которые могут сделать за вас большую часть тяжелой работы. К ним относятся Foundation и Twitter Bootstrap.
Вместо того, чтобы начинать с нуля, эти фреймворки позволят вам использовать существующий код для вашего интернет-магазина перед его обновлением и изменением.
6. Преобразуйте код вашего сайта
Когда вы конвертируете фиксированную ширину, нужно многое учесть. Например, вам нужно добавить метатеги, такие как «maximum-scale = 1», «initial-scale = 1» и «width = device-width».
Точно так же, если ваш сайт переходит от фиксированного дизайна к адаптивному, вам необходимо запускать правила CSS с «точками останова». Выполнение всего этого по одной странице за раз значительно упростит выполнение и контроль.
7. Убедитесь, что ваши электронные письма отзывчивы
Недостаточно сделать ваш веб-сайт адаптивным. Не менее важно, чтобы ваши электронные письма также реагировали на размер используемого устройства. Электронные письма, которые отправляет ваш интернет-магазин, идут рука об руку с вашим веб-сайтом, так почему же они не должны быть адаптивными?
Заставить мобильных пользователей пролистывать бесконечные потоки информации, пытаясь найти основные моменты в электронном письме, может быть невероятно утомительным. Поэтому убедитесь, что усилия, которые вы собираетесь предпринять, чтобы адаптировать ваш сайт, включают и ваши электронные письма.

Очень важно, чтобы ваш веб-сайт поддерживал более одного разрешения изображения. Тогда он будет считаться «адаптивным». Это связано с тем, что время, необходимое для загрузки изображения, зависит от типа используемого устройства.
Для автоматического изменения изображений в вашем интернет-магазине вы можете использовать такие платформы, как HTML, JavaScript и PHP. Также важно учитывать конкретные цветовые палитры, максимальные размеры, которые вы устанавливаете, и то, какие соотношения сторон будут использоваться.
Например, если вы используете CSS для изображений, вам нужно вставить код «my-img {width: 100%; height: auto;}». Это автоматически сохранит пропорции ваших изображений.
Получение качественных адаптивных изображений будет зависеть от вашего интернет-магазина, потребностей ваших клиентов и имеющихся у вас ресурсов. Например, если вы выберете подход, оптимизации для производительности, вы сможете создавать изображения различных размеров, назначая определенный размер конкретному устройству. Это может занять время для реализации и создания, но снизит риск проблем, связанных с производительностью или пропускной способностью.
Следуя всем этим советам, вы должны быть на правильном пути к созданию максимально удобного для пользователей магазина электронной коммерции.
 |
Мухтасипов Иван, менеджер по развитию бизнеса Digital-агентства «Business Boom» |
Совсем скоро, мы свяжемся с Вами для уточнения дальнейших действий и деталей Вашего проекта.
Шаг 1 из 5
Определитесь с типом Вашего будущего сайта. Категория веб-сайта сильнее всего влияет на его конечную стоимость.
Шаг 2 из 5
Выберите кол-во страниц Ващего будущего веб-ресурса
Шаг 3 из 5
Выберите систему управления содержимым сайта (CMS). Именно «CMS» позволяет в дальнейшем упростить добавление нового и редактирование старого контента.
Шаг 4 из 5
На этом шаге нужно определиться с дизайном Вашего будущего интернет-ресурса – подойдет
ли вам шаблонный дизайн сайта или его нужно разработать с нуля.
Шаг 5 из 5
На этом шаге необходимо определиться с требуемым функционалом Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Дополнительные параметры
На этом шаге необходимо выбрать дополнительный функционал Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Контактные данные
Поздравляем! Теперь Вы можете оценить предварительную стоимость разработки Вашего интернет-ресурса. Чтобы начать сотрудничество с агентством, заполните форму обратной связи.