

Поскольку число людей, владеющих смартфонами и планшетами, растет в астрономических масштабах, фирмам следует задуматься о внедрении мобильного сайта, создании приложения или, по крайней мере, о том, чтобы их веб-сайт реагировал на запросы. В противном случае они рискуют расстроить пользователей, увидеть спад продаж и потерять ценный бизнес.
Недавние исследования показали, что все больше и больше людей используют различные устройства для работы в Интернете и что они используют определенные устройства в определенное время дня, например, смартфон во время поездки на работу или планшет вечером. Google также указал, что будет отдавать приоритет сайтам с поддержкой мобильных устройств в результатах поиска, доставленных на смартфоны и планшеты, тем самым гарантируя, что пользователи увидят наиболее полезный набор результатов.
Компании, стремясь обеспечить удобство работы с мобильными устройствами, могут использовать обычный адаптивный дизайн, адаптивный JS дизайн или разработать специальный мобильный сайт. К ним я бы добавил еще один вариант: разработка приложения.
Но какой вариант подходит вашему бизнесу? В конечном итоге это зависит от того, как посетители используют ваш сайт, и что они пытаются делать.
Как различаются эти два типа дизайна?
Веб-сайт, созданный с помощью стандартного адаптивного дизайна, будет адаптироваться к заранее определенному набору различных разрешений экрана, то есть для каждого разрешения требуется свой шаблон. Для этого требуется несколько различных шаблонов, и существует риск того, что новому типу устройства может потребоваться новый шаблон для получения наилучшего результата.
Веб-сайт, созданный с адаптивным JS дизайном, будет адаптироваться к любому разрешению экрана с использованием только одного шаблона, но он будет построен таким образом, что элементы на странице могут изменяться в размере (с использованием процентной ширины) или перемещаться по мере необходимости. Информация доставляется в формате, который наилучшим образом соответствует текущему опыту просмотра пользователем, независимо от того, какое устройство он использует.
Потребности большинства компаний будут более чем адекватно удовлетворены путем создания веб-сайтов с использованием любого из этих методов. Хотя разработка и создание сайта этой формы может стоить больше, чем стандартный веб-сайт, в долгосрочной перспективе он будет стоить меньше, так как у вас будет только один сайт, а не два, которые были бы у вас, если бы вы решили создать и поддерживать автономный мобильный сайт.

Факторы, которые следует учитывать:
Пользователи, заходящие на сайты с мобильного устройства, обычно преследуют те же цели, что и пользователи, заходящие на сайты с ПК или ноутбука: найти ответ на вопрос; найти исполнителя; найти нужный товар и заказать его; чтобы найти контактные данные или карту. Вот некоторые факторы, которые следует учитывать.
Посетители вашего сайта в первую очередь ищут информацию, содержащуюся в основном содержании ваших страниц. Например, если искатель вводит: «Заказать пиццу с сырной корочкой в Москве», тогда должно быть сразу очевидно, что вы действительно можете предоставить такую услугу. Любые дополнительные призывы к действию или информация должны подаваться под этим основным блоком текста. Мобильным пользователям не нужно видеть боковые панели, ленты блогов, ленты социальных сетей, новости или другие призывы к действию; все, что им нужно, — это информация, которую они искали, и способ связи с вами.
Если они не могут найти всю необходимую информацию на странице, на которую они попали, или они хотят просмотреть дальше (например, они могут захотеть увидеть учетные данные вашей команды), то убедитесь, что навигация достаточно проста для сенсорного экрана.
Привлечение посетителей ко всей обширной информации на вашем сайте — это здорово, когда они просто просматривают, но ваша главная задача – заставить пользователей вам позвонить. Убедитесь, что ваши формы удобны для использования на маленьком экране, что ваш номер телефона легко найти и на него можно нажать на мобильном телефоне, а также что навигация легко доступна. Разместите карту на странице контактов, которая работает с Google API, чтобы клиенты могли получать доступ к маршрутам в зависимости от их местоположения.

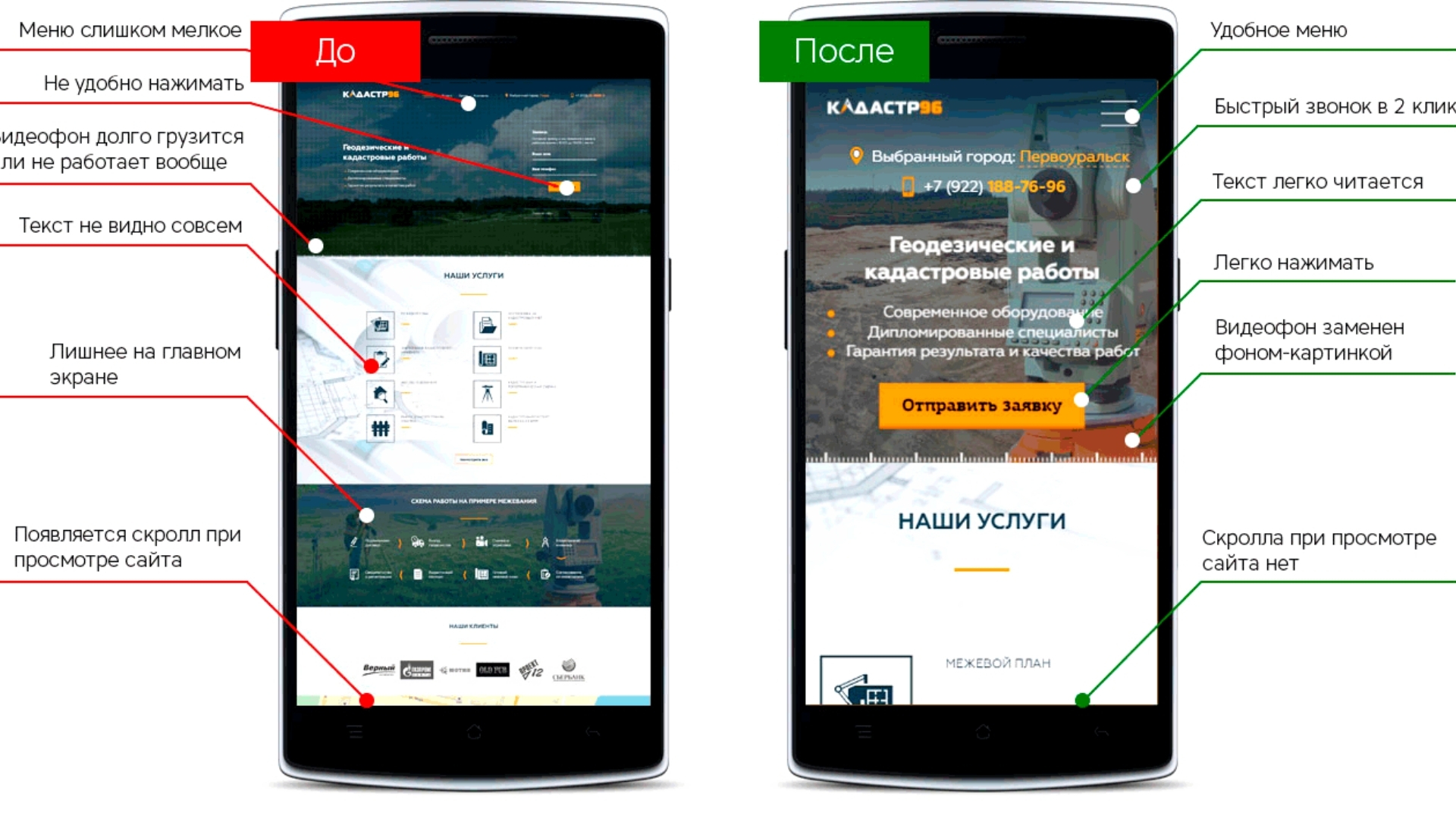
Люди, заходящие на ваш сайт с мобильных устройств, могут использовать слабый мобильный Интернет. Сайт с огромным изображением, который быстро загружается при использовании высокоскоростного широкополосного доступа, будет загружаться бесконечно для пользователя, использующего соединение менее 3G в поезде в час пик. Убедитесь, что ваш дизайн учитывает это и что скорость загрузки страницы оптимизирована для мобильных пользователей.
Кроме того, убедитесь, что страницы не такие длинные, чтобы медленно загружаться и заставлять пользователей бесконечно прокручивать страницу в поисках нужной информации. Удалите ненужные элементы со страницы для мобильных браузеров и убедитесь, что длинные страницы не загружаются сразу — вместо этого используйте сценарии для загрузки содержимого, когда пользователи прокручивают страницу вниз.
Хотя адаптивный сайт является правильным решением для большинства предприятий, некоторые компании могут обнаружить, что сделать свой текущий сайт адаптивным (или создать новый адаптивный сайт) в краткосрочной перспективе непомерно дорого из-за сложности их сайта и его функциональности. В этом случае автономный мобильный сайт может быть более быстрым вариантом в краткосрочной перспективе.
Например, один из наших клиентов, владелец ювелирного бренда, создал мобильную версию своего сайта, специально предназначенную продажи ювелирных изделий премиум — класса, и предоставил урезанную версию сайта с функцией фильтрации товаров по предпочтениям. За две недели после запуска нового мобильного сайта количество посетителей увеличилось более чем вдвое.
Как правило, мобильные сайты предоставляют только ключевые функции и основные призывы к действию. Хотя их проще использовать для посетителей смартфонов, они не обязательно обеспечат доступ ко всем функциям и информации веб-сайта. Для этого посетители должны будут просматривать основной сайт, который не адаптирован под мобильные устройства. Иначе не было бы необходимости в мобильном сайте. Эта проблема является одновременно особенностью и недостатком; Хотя он отлично подходит для повышения конверсии, он может затруднить мобильным посетителям, которые хотят получить дополнительную информацию, прежде чем решить, связываться с вами или нет.
Преимущество мобильных сайтов в том, что они дешевле в краткосрочной перспективе, поскольку они лишены весомых элементов дизайна в пользу простоты. Однако в долгосрочной перспективе обслуживание мобильного сайта будет стоить дороже, и некоторых пользователей может разочаровывать отсутствие паритета с обычным сайтом.
Отдельный мобильный сайт будет располагаться по другому URL-адресу (обычно m.yourwebsitedomain.com или yourwebsitedomain.mobi). Когда кто-то посещает сайт, сервер проверяет, какое устройство / разрешение экрана они используют, и показывает им наиболее подходящую версию.

Разработка приложений может быть очень дорогостоящей, и от них часто отказываются, когда исчезает первоначальная новизна. Однако предоставление клиентам приложения может быть полезным, если пользователю необходимо регулярно получать доступ к определенной функции. Например, функция управления делами может хорошо работать и как приложение, и как функция, которая позволяет пользователям самим управлять заказом или другими процессами.
Что бы вы ни выбрали, вкладывайтесь в то, чтобы делать это хорошо. В долгосрочной перспективе инвестирование в адаптивный сайт, разработанный с учетом того, как пользователи взаимодействуют с вашим контентом, обычно является лучшим решением для большинства компаний. Количество людей, использующих смартфоны и планшеты для работы в Интернете, будет только увеличиваться, поэтому критически важно выделить время и ресурсы на создание веб-сайта, который предоставляет нужный контент нужным пользователям на нужных устройствах. Потратив немного времени и денег на то, чтобы понять своих пользователей и создать правильное решение сейчас, вы повлияете на количество новых клиентов, которых вы приобретете через Интернет в будущем. А если вам интересно подробнее узнать о способах и подходах к адаптивной разработке сайта, прочитайте наше руководство по адаптивному веб-дизайну.
 |
Мухтасипов Иван, менеджер по развитию бизнеса Digital-агентства «Business Boom» |
Совсем скоро, мы свяжемся с Вами для уточнения дальнейших действий и деталей Вашего проекта.
Шаг 1 из 5
Определитесь с типом Вашего будущего сайта. Категория веб-сайта сильнее всего влияет на его конечную стоимость.
Шаг 2 из 5
Выберите кол-во страниц Ващего будущего веб-ресурса
Шаг 3 из 5
Выберите систему управления содержимым сайта (CMS). Именно «CMS» позволяет в дальнейшем упростить добавление нового и редактирование старого контента.
Шаг 4 из 5
На этом шаге нужно определиться с дизайном Вашего будущего интернет-ресурса – подойдет
ли вам шаблонный дизайн сайта или его нужно разработать с нуля.
Шаг 5 из 5
На этом шаге необходимо определиться с требуемым функционалом Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Дополнительные параметры
На этом шаге необходимо выбрать дополнительный функционал Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Контактные данные
Поздравляем! Теперь Вы можете оценить предварительную стоимость разработки Вашего интернет-ресурса. Чтобы начать сотрудничество с агентством, заполните форму обратной связи.