

Четырнадцать лет назад iPhone изменил то, как мы просматриваем, делаем покупки и ведем себя. Вот почему сайт, оптимизированный для мобильных устройств, необходим владельцам малого бизнеса.
В январе 2007 года Стив Джобс вышел на сцену Macworld Expo. В своем фирменном стиле соучредитель, генеральный директор и постоянный шоумен Apple пообещал миру три вещи: обновленный iPod, телефон и мини-компьютер.
Он перечислил атрибуты каждого предмета: «Широкоэкранный iPod с сенсорным управлением. Революционный мобильный телефон. И передовое устройство для интернет-коммуникаций».
Но когда пришло время для большого открытия, он не представил три отдельных продукта. Он с триумфом протянул один гаджет: iPhone. «Вы понимаете?» — спросил Джобс у толпы. «Это не три отдельных устройства. Это одно устройство! И мы называем это iPhone».
Благодаря сенсорному интерфейсу и элегантному внешнему виду iPhone выделялся среди остальных смартфонов на рынке. Одиннадцать лет спустя было продано более 1 миллиарда. Эксперты называют его одним из самых важных устройств, выпущенных в этом веке.
IPhone возглавил революцию в области смартфонов и изменил способ создания и использования веб-сайтов, положив начало мобильному и адаптивному дизайну. Сегодня почти все, что мы делаем — от заказа еды на вынос до публикации фотографии в социальных сетях и публикации в нашем блоге — можно сделать с помощью смартфона. И iPhone был ключом к этому сдвигу.
Сегодня многие люди используют свои смартфоны как единственный компьютер. 3 миллиарда человек имеют смартфоны и 1,3 миллиарда владеют компьютерами.
«Мобильный трафик растет из года в год» — говорит Пит Полгар, директор по маркетингу «Clikz Digital» — агентства цифрового дизайна и маркетинга из Литл-Фолс, штат Нью-Джерси, и готово превзойти настольный трафик.
«Телефон более универсален и представляет большую ценность для конечного пользователя, чем компьютер», — говорит он. «Вы увидите значительный рост использования телефонов в ближайшие несколько лет, поскольку технология станет дешевле».
По словам Полгар, если ваш сайт не оптимизирован для мобильных устройств, вы теряетесь из виду потенциальных клиентов. Он указывает, что Google не будет высоко оценивать ваш сайт, если он не оптимизирован для мобильных устройств.

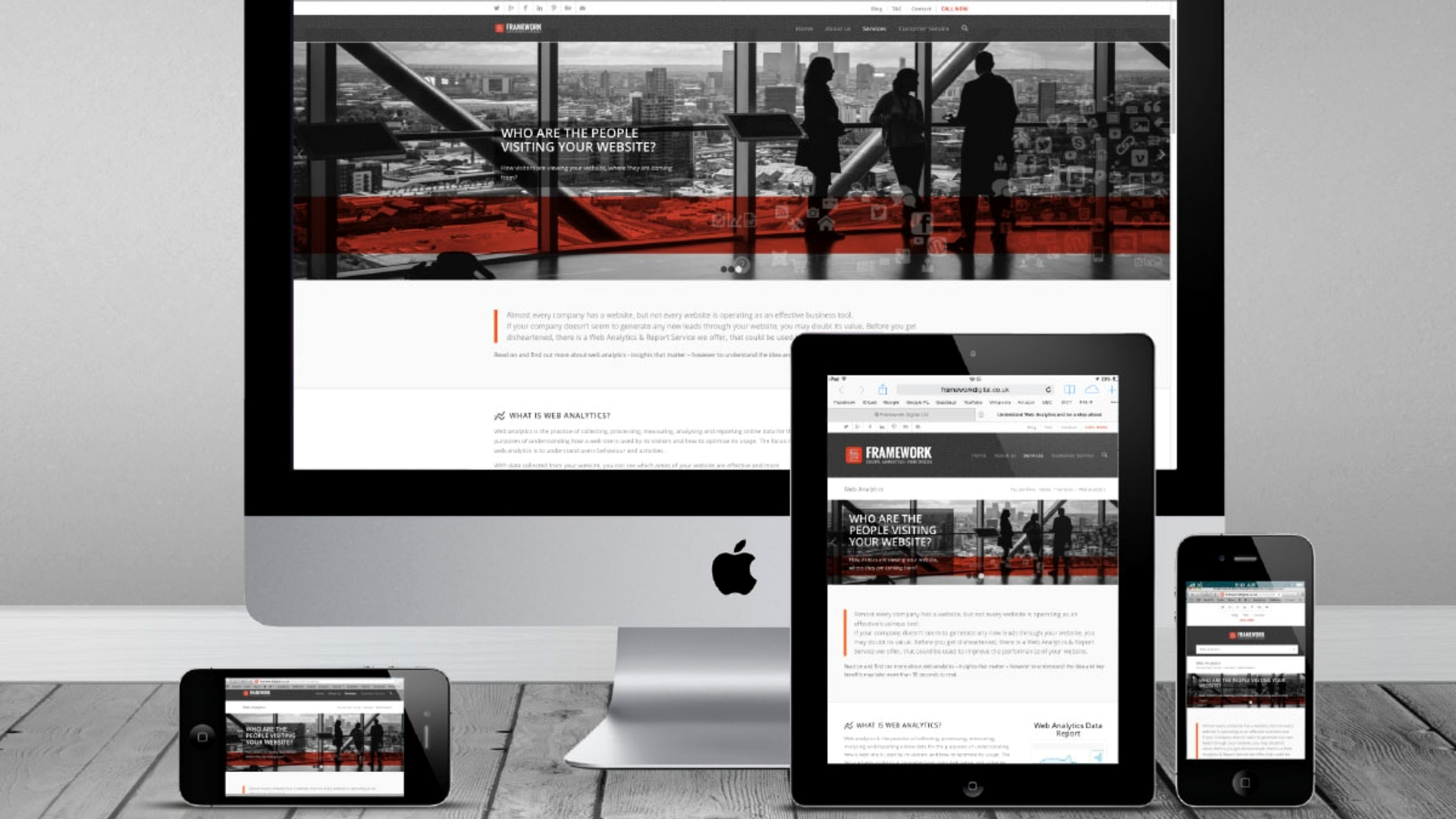
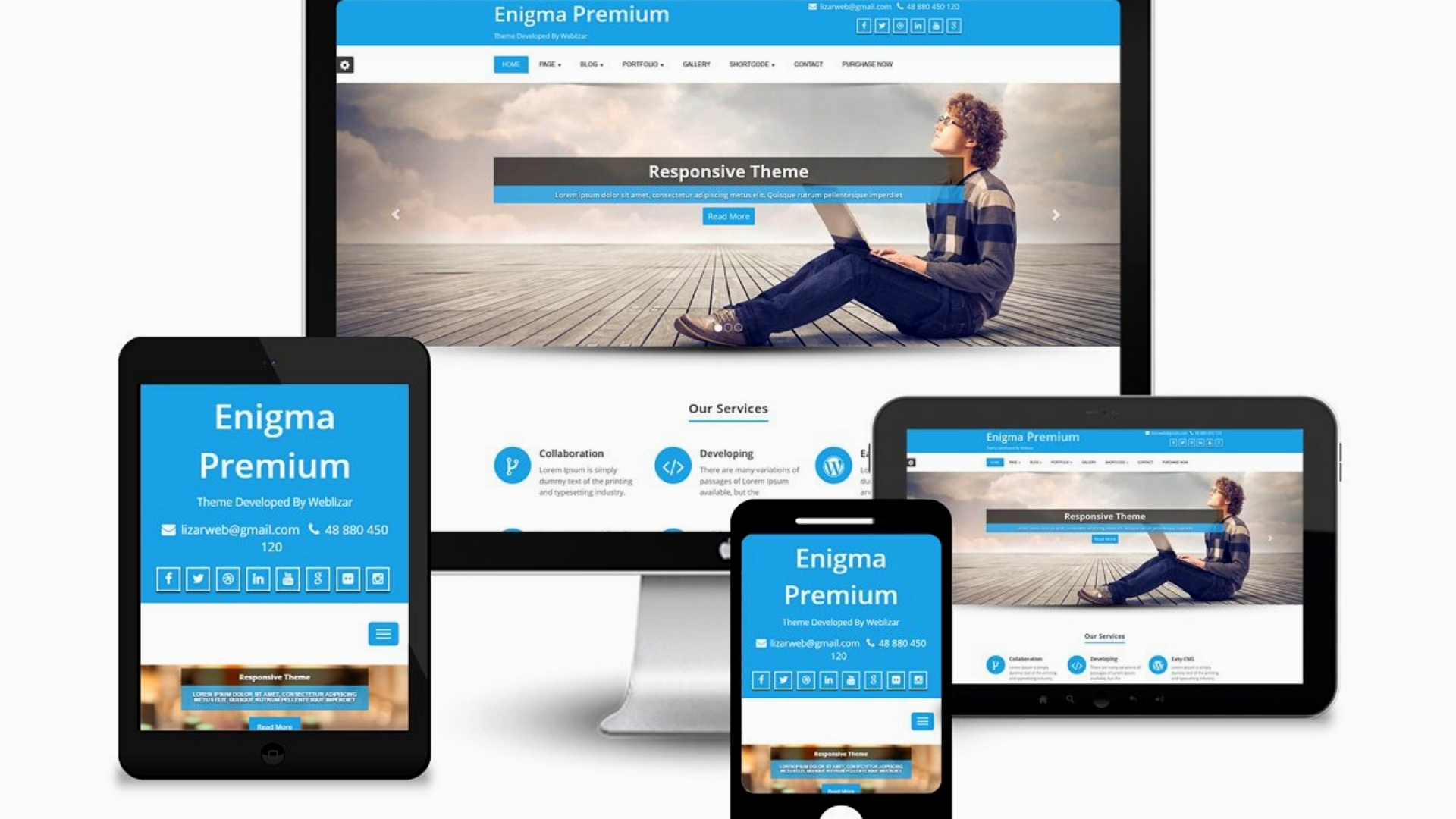
Адаптивный дизайн означает, что независимо от размера экрана — от телефона до часов, от планшета до рабочего компьютера — сайт заполнит экран и представит информацию в понятной оптимальной форме.
«Это не значит, что вы получаете листовку или информационный бюллетень, напечатанный и имеющий постоянный размер холста», — объясняет Мэтт Фелтен, дизайнер продуктов из Лос-Анджелеса. «Распространение iPhone означает, что дизайнеры должны приспосабливаться к экранам различных размеров и придумывать новые методы для множества различных устройств».
Брайан Клейтон, генеральный директор GreenPal, девять месяцев создавал сайт с нуля. «Прямо за воротами возникли серьезные проблемы», — говорит он. «Мы предположили, что большинство наших пользователей будут покупать услуги по уходу за газонами со своего настольного компьютера или ноутбука. Но очень быстро стало ясно, что большая часть людей заходят на веб-сайт со своих мобильных телефонов и планшетов, чем с настольных или портативных компьютеров в пропорции — 4 к 1».
Оригинальный полнофункциональный рабочий стол включал в себя всевозможные навороты, такие как анимация. «У нас было множество других функций, которые делают работу с рабочим столом приятной», — вспоминает он…Проблема с этим подходом заключалась в том, что возможности настольного компьютера не могли быть переведены на мобильный веб-браузер».
В результате, сайт был слишком широким и плохо работал на мобильных устройствах. Пользователи обнаружили, что им приходилось зажимать и увеличивать масштаб, чтобы пройти процесс регистрации.
«До того, как наш веб-сайт был перестроен под мобильные устройства, конверсия в мобильном браузере составляла менее 4%», — говорит он. «Это означает, что люди, которые пытались зарегистрироваться, в 96% случаев отказывались продолжать взаимодействие».
После перестройки сайта для мобильных устройств Клейтон обнаружил, что 82% людей, которые инициировали процесс регистрации, чтобы получить бесплатную оценку стоимости, завершили весь процесс со своего мобильного устройства и планшета.
«Наш продукт, ориентированный на мобильные устройства, — это единственная причина, по которой мы даже сегодня конкурируем на рынке», — говорит он.

Polgar обнаружил, что многие клиенты по-прежнему запрашивают сайты для настольных компьютеров. «Но многие из этих предприятий не анализировали, как их клиенты находят их», — говорит он.
Для любого запуска или редизайна веб-сайта он предлагает владельцам бизнеса сначала выяснить, как клиент использует их сайт. Как только вы определите, как они будут использовать сайт, вы сможете разработать соответствующую стратегию.
Кроме того, убедитесь, что ваш сайт доступен для всех читателей — от настройки контраста, чтобы люди с дальтонизмом могли читать контент, до того, чтобы люди с ослабленным зрением могли понимать его с помощью программ чтения с экрана
Зондра Уилсон, владелица Blu Skincare в Лос-Анджелесе, обнаружила, что ее сайт не оптимизирован для мобильных устройств, только когда она начала запрашивать отзывы клиентов.
«Я просила своих клиентов написать отзыв, и они говорили, что не могут найти, где его написать», — вспоминает она. «Я спрашивал их о моем блоге или статьях, которые я публиковал, и им было трудно их найти. У них были проблемы с просмотром моего сайта на своих мобильных телефонах. Им пришлось много прокручивать вниз, прежде чем появилась моя первая фотография или какая-либо информация о моей компании. Они не знали, как перемещаться по моему сайту. Многие были разочарованы и не прошли первую страницу».
Уилсон обновила свой сайт до версии, более удобной для мобильных устройств, и заметила, что пользователи просматривают больше страниц на сайте, чем обычно.
Уделите внимание маленькому экрану
Когда дело доходит до мобильных устройств, меньше значит больше. «Поскольку телефоны не так мощны, как настольный браузер, вам следует убедиться, что сайт оптимизирован для быстрой загрузки и что ваш веб-хостинг может обрабатывать трафик», — объясняет Полгар.
В конечном итоге лучшая стратегия дизайна проста: уберите все лишние детали. Как это сделать лучше всего, вы можете узнать в другой нашей статье по ссылке.
Вы должны сократить количество информации и контента. После того, как ваш мобильный сайт будет создан, вы можете обнаружить, что вам в конце концов не нужно добавлять дополнительные компоненты к настольной версии.
Виталий Виноградов, генеральный директор Modern Place Lighting, обнаружил, что переход на дизайн, ориентированный на мобильные устройства, привел к увеличению конверсий на 30% по сравнению с настольными компьютерами. «Очень важно удалить лишние плагины, всплывающие окна или любые другие блокаторы экрана на мобильной версии сайта», — говорит он.
Его команда элементарно прочесала сайт и удалила несколько плагинов для обмена в социальных сетях, которые занимали большое пространство на экране.

Рост популярности мобильных устройств стимулировал рост компаний, ориентированных на дизайн, таких как Apple и Google. «Сегодня потребители ожидают более изысканного дизайна», — говорит Фельтен.
«Если я владелец малого бизнеса, и у всех конкурентов есть действительно хороший, отзывчивый веб-сайт, а у меня нет, менее чем за секунду люди сделают выбор в пользу конкурента, а не моего продукта».
Напротив, если у вас красиво оформленный сайт, люди думают, что вы цените свой продукт и уделяете ему столько же внимания.
До дизайна, ориентированного на мобильные устройства, люди создавали веб-сайты, предназначенные для просмотра на компьютере, а затем разрабатывали мобильную версию.
Ваш сайт для настольных ПК может иметь совершенно другой вид по сравнению с сайтом для мобильных устройств. Например, приложение Gmail на телефоне отличается от мобильного сайта и обычного сайта. По словам Фелтена, простой и отзывчивый дизайн устраняет резкие различия в пользовательском опыте.
По словам Фелтена, подавляющее большинство блогов читаются и распространяются через социальные сети.
Подумайте об этом: от фотографий кошек до обзоров продуктов и мемов, если кто-то делится прочитанным в блоге контентом, скорее всего, это произойдёт через социальную сеть. Это тот случай, когда вам нужно убедиться, что у вас есть адаптивный дизайн.
Ваш бизнес должен иметь аккаунты в социальных сетях на соответствующих платформах, чтобы вы могли охватить максимальное количество людей. «Для некоторых предприятий имеет смысл использовать Facebook, а другим требуется Instagram», — говорит он. «Это создает несколько точек входа на ваш сайт и способ продемонстрировать весь спектр ваших услуг».
В iPhone также была представлена концепция приложений, которые компании могут создавать для своих клиентов. Но нужен ли он вашей компании? Если ваша компания предоставляет повседневные функции, такие как бронирование услуги, проверка баланса или заказ продукта, возможно, лучше будет создать сопутствующее приложение или чат-бота.
Помимо всего вышесказанного наблюдается тенденция развития облачных технологий, а это значит, что проектировать сайт или приложение нужно таким образом, чтобы ваши файлы были легко доступны через интернет.
Теперь, когда мы разъяснили, почему необходимо подготовить ваш сайт для использования на мобильных устройствах, давайте займемся практикой. В следующих нескольких разделах мы рассмотрим некоторые из наиболее важных аспектов создания веб-сайта, оптимизированного для мобильных устройств, от простого до технически сложного.

Потратьте время на реализацию как можно большего числа этих методов, чтобы повысить шансы на то, что ваш веб-сайт будет работать хорошо на всех устройствах Давайте приступим!
Прежде чем предпринимать какие-либо дальнейшие действия, стоит посмотреть, как обстоят дела у вашего сайта с точки зрения удобства для мобильных устройств. Это поможет вам отточить те области вашего сайта, которые требуют доработки, и даст вам полезную информацию о том, как можно внести улучшения.
Один из способов сделать это — просто использовать свой веб-сайт на нескольких разных устройствах. Зайдите на сайт со своего смартфона или планшета и посмотрите, как он выглядит и ощущается при использовании. Это позволит вам оценить время загрузки, насколько хорошо дизайн работает на меньшем экране, читаемость содержимого и проста ли навигация.
Как только вы это сделаете, вы сможете пойти еще глубже, используя специальный инструмент для тестирования. К счастью, Google создал сервис, который вы можете использовать бесплатно, и он покажет вам, соответствует ли ваш сайт стандартам для мобильных страниц. Называется инструмент: Mobile-Friendly Test.
Чтобы протестировать свой сайт, вам нужно только ввести URL-адрес и выбрать «Запустить тест». Обычно процесс завершается через несколько секунд, после чего вы увидите результаты.
Страница результатов тестирования для мобильных устройств.
Если ваш сайт оптимизирован для мобильных устройств, вы увидите сообщение, а также снимок экрана, показывающий, как ваш сайт выглядит на смартфоне. Но если ваш сайт не оптимизирован для мобильных устройств, результаты покажут вам, какие элементы необходимо изменить.
Даже если ваш сайт дает общий положительный результат, у него все равно могут возникнуть проблемы с загрузкой определенных ресурсов. В этом случае вы увидите уведомление о проблемах с загрузкой страницы. Откроется страница, на которой вы сможете увидеть, какие именно ресурсы Google не смог загрузить.
Информация об ошибках загрузки.
На этом этапе вы можете по очереди разобраться с каждой перечисленной проблемой. Например, вы могли бы изменить свой robots.txt файл, чтобы позволить Google получить доступ к заблокированным файлам или исправить любые ошибки перенаправления

Когда дело доходит до выбора темы WordPress, вам нужно помнить о некоторых вещах. Во-первых, вы должны убедиться, что она хорошо оптимизирована и не влияет отрицательно на производительность вашего сайта. Она также должна быть безопасной и предоставлять вам параметры, необходимые для настройки. Конечно, она также должна иметь привлекательный вид и стиль.
Один из критериев, который легко упустить из виду во время этого процесса, — это адаптивность темы. Это означает, что дизайн вашего сайта будет отображаться правильно, независимо от того, на каком устройстве, браузере и размере экрана он просматривается. К счастью, в наши дни большинство тем полностью адаптивны. Это особенно верно для многих элементов в каталоге тем WordPress.
Однако перед установкой необходимо убедиться, что данная тема адаптивна. В большинстве случаев разработчик явно упоминает об этом в описании темы, поэтому обязательно внимательно проверьте список ее функций.
Другие сайты позволят вам фильтровать темы, чтобы отображались только адаптивные варианты. ThemeForest — одно из таких мест.
Найдя понравившуюся тему с адаптивным дизайном, вы можете посмотреть, как ваш сайт будет выглядеть на каждом устройстве. Если тема установлена, вы можете сделать это, перейдя в «Внешний вид» > «Настроить» на панели инструментов. Если вы посмотрите в нижний левый угол экрана, вы увидите набор значков, представляющих различные устройства.
Щелчок по одному из них изменит вид и отобразит ваш веб-сайт так, как он будет отображаться на выбранном типе устройства.
Теперь вы можете точно увидеть, насколько адаптивна ваша тема и позволяет ли она выполнять дополнительные настройки для улучшения работы на мобильных устройствах. Поиск подходящей адаптивной темы и настройка ее для работы на различных устройствах может занять некоторое время, но конечный результат того стоит.
Об этом речь уже заходила: выбор подходящего веб-хостинга для вашего сайта — одно из важнейших решений, которые вы примете. Факт заключается в том, что если вы выбираете хост или план, который не предлагает необходимую скорость и ресурсы, никакая работа с вашей стороны не сможет помешать вашему веб-сайту плохо работать.
Ваш веб-хостинг будет во многом определять, насколько хорошо работает сайт, а когда дело доходит до оптимизации, ориентированной на мобильные устройства, скорость даже более важна, чем обычно. Позже обсудим, почему это так. На данный момент важно знать, что выбор хоста, который обеспечивает высокую скорость работы вашего сайта, очень поможет с оптимизацией для мобильных устройств.
Имея это в виду, вам нужно выбрать план, который может гарантировать стабильно высокую производительность и минимальное время простоя. Лучшим вариантом в большинстве случаев является план хостинга VPS, поскольку они, как правило, доступны по цене, но при этом всегда предлагают потрясающую производительность.
Однако, если вам нужно выжать еще больше из веб-хостинга, вы можете использовать управляемый выделенный сервер — это означает, что вы сможете использовать сервер, зарезервированный специально для вашего сайта. Это не только позволяет настроить сервер в соответствии с вашими требованиями, но также означает повышенную безопасность и скорость — обе эти характеристики являются ключевыми на сайте, оптимизированном для мобильных устройств.

Как вы поняли из предыдущего раздела, скорость веб-сайта особенно важна в мире, ориентированном на мобильные устройства. Конечно, всегда важно сводить к минимуму время загрузки вашего сайта. Фактически, оптимизация вашего сайта по скорости не только поможет вам снизить показатель отказов, но также может улучшить впечатления ваших пользователей, что положительно скажется на вашей прибыли
Однако производительность становится еще более приоритетной, когда вы оптимизируете сайт для мобильных пользователей. Не так давно Google представил новую политику ранжирования веб – сайтов, в которой скорость сайта стала фактором ранжирования мобильных страниц. Поэтому очень важно учитывать, насколько хорошо ваш сайт работает на мобильных устройствах, если вы хотите, чтобы его можно было легко найти в поисковых системах.
Первое, что вам нужно сделать, это выяснить, насколько хорошо ваш сайт работает в настоящее время.
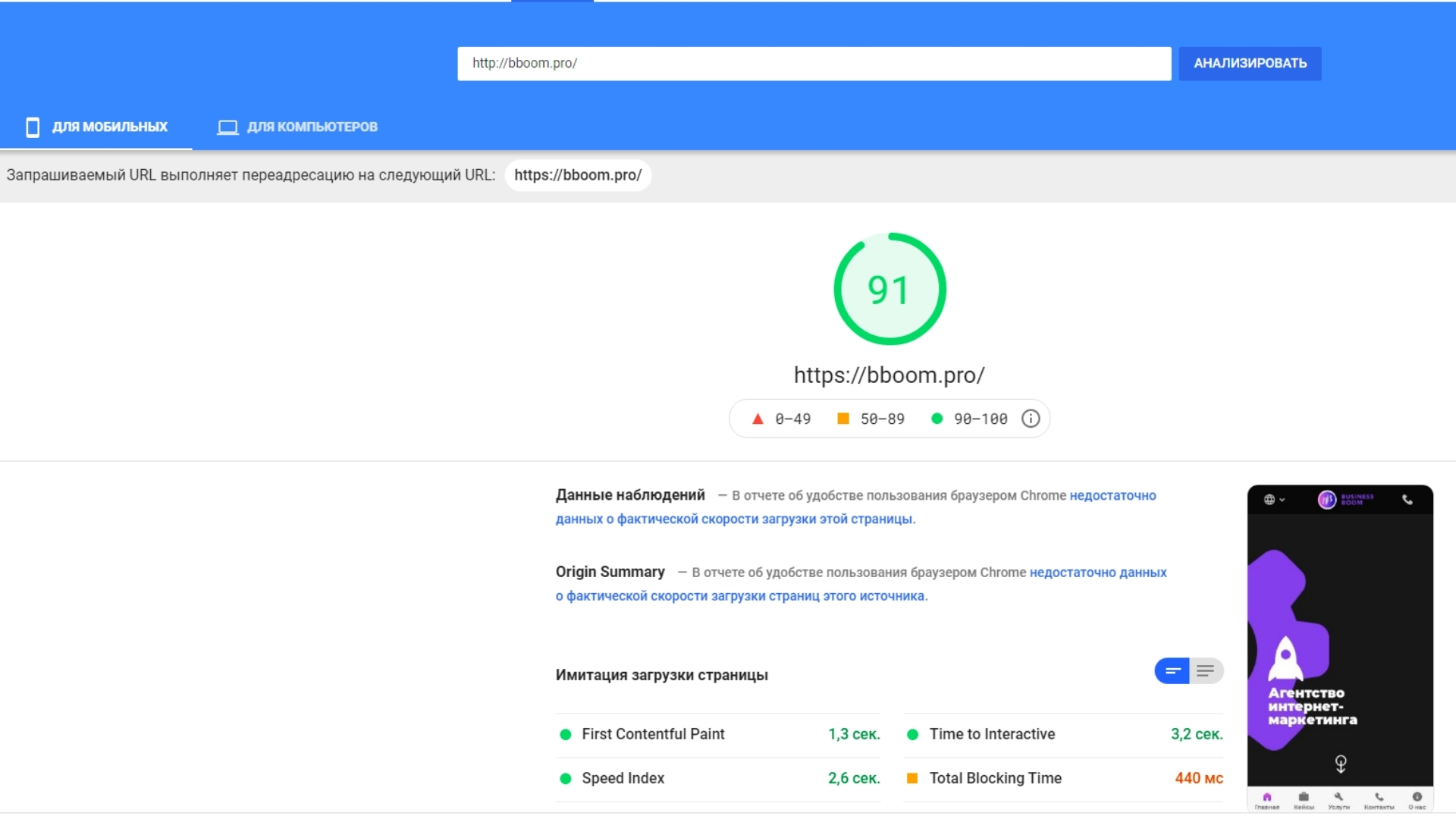
Все, что вам нужно сделать, это ввести URL-адрес вашего сайта и нажать кнопку со стрелкой. Инструмент получит доступ к вашему сайту и просканирует его, чтобы узнать, насколько быстро он загружается на мобильном устройстве.

Результаты теста мобильной скорости.
Вы также можете прокрутить вниз, чтобы найти более подробную информацию. Здесь вы увидите, как ваш сайт сравнивается с конкурентами, и даже на сколько секунд вы можете сократить время загрузки.
Если вы хотите сократить это время, есть множество способов оптимизировать свой сайт для повышения производительности как на настольных, так и на мобильных устройствах.
Давайте рассмотрим некоторые из основных методов, которые вы можете использовать для повышения скорости вашего сайта.
Реализуйте кэширование. Когда вы используете кэширование, некоторые файлы вашего веб-сайта будут сохранены в более удобном месте (например, на локальном устройстве каждого посетителя), поэтому их не нужно загружать каждый раз, когда открывается новая страница. Доступно множество бесплатных плагинов кэширования, хотя некоторые планы хостинга, такие как DreamPress, включают эту функцию по умолчанию.
Используйте сеть доставки контента (CDN). Вместо того, чтобы доставлять ваши файлы с одного центрального сервера, CDN позволяет вам хранить их копии на нескольких серверах, расположенных в географически разных местах. Это делает время загрузки более сбалансированным независимо от местоположения данного пользователя.
Сжимайте свои изображения. Большие размеры изображений часто являются виновниками медленной загрузки. Сжимая их, вы можете уменьшить их размер, не влияя на их качество. Есть целый ряд бесплатных и платных решений, чтобы помочь вам сделать это, в том числе плагина ShortPixel и инструмента TinyPNG.
Сократите код. Оптимизируя код CSS, HTML и JavaScript вашего сайта, вы можете сделать его более эффективным и сократить время загрузки на драгоценные секунды.
Держите все аспекты своего сайта в актуальном состоянии. Использование устаревшего программного обеспечения для запуска вашего веб-сайта не только делает вас уязвимым для проблем с безопасностью, но также не позволяет ему работать с максимальной эффективностью. Постоянно обновляя свои плагины, темы и CMS, вы можете избежать этих проблем.
Хотя это может показаться трудоемким, большинство из этих методов на самом деле можно реализовать с помощью простых бесплатных решений, которые практически не требуют настройки с вашей стороны. В результате ваш сайт должен работать значительно лучше на мобильных устройствах и иметь преимущество в рейтинге поисковых систем.

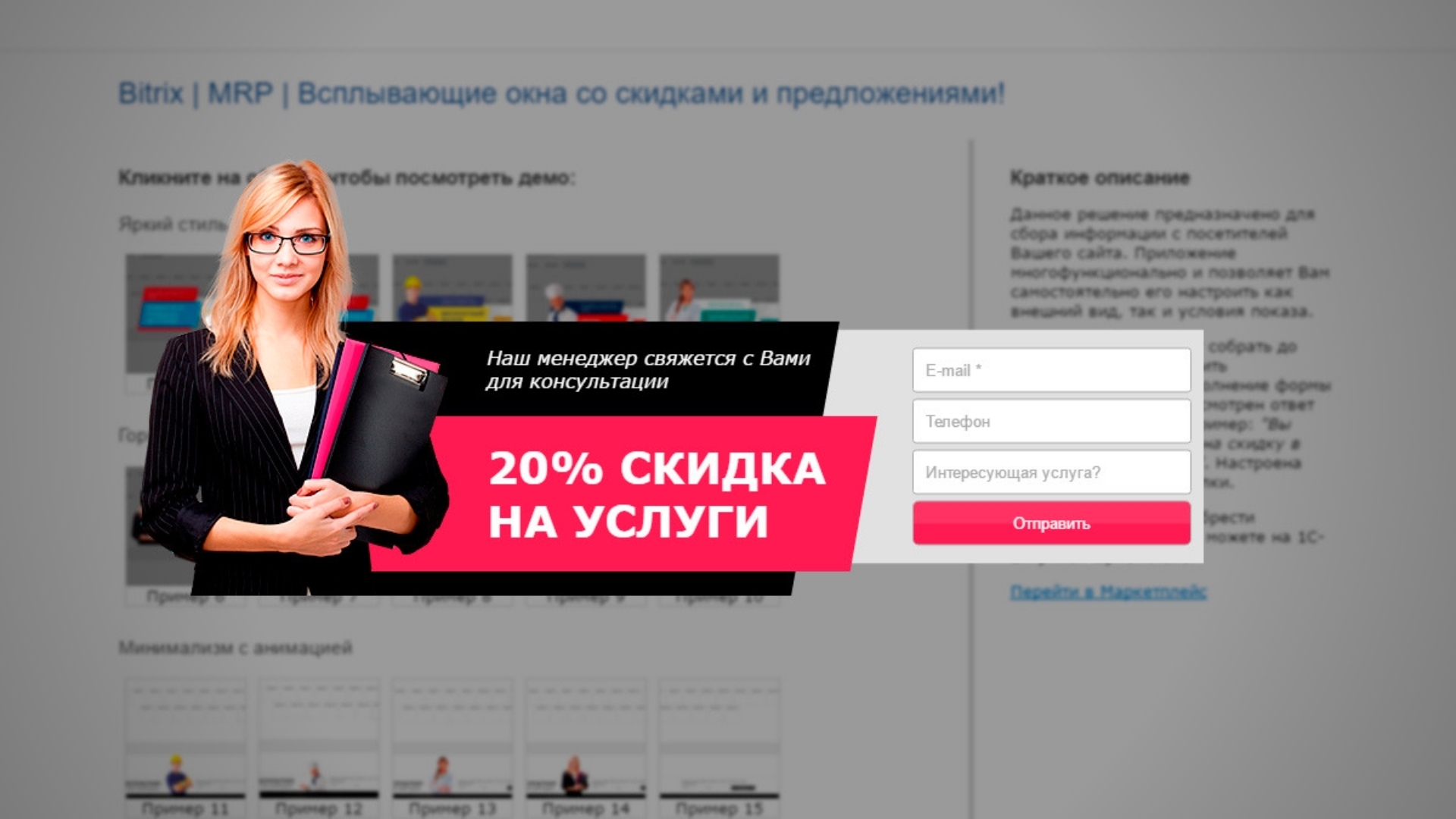
Всплывающие окна часто критикуют, но они остаются одним из самых эффективных способов привлечь внимание посетителей. Поэтому мы не удивимся, если на вашем сайте будет хотя бы одно или два стратегически расположенных всплывающих окна, предназначенных для увеличения конверсии или передачи важной информации пользователям.
Однако это может стать проблемой при просмотре вашего сайта на мобильных устройствах. На меньшем устройстве пространство экрана становится более важным, и даже всплывающие окна среднего размера могут восприниматься более негативно, чем на настольной версии вашего веб-сайта.
Чтобы убрать или изменить всплывающие окна, которые мешают пользователю, Google недавно ввел некоторые штрафы за всплывающие окна. По сути, это набор правил, которым должны следовать всплывающие окна, чтобы не расстраивать мобильных пользователей или не закрывать слишком большую часть сайта.
Чтобы избежать проблем, вам необходимо убедиться, что всплывающие окна на мобильных устройствах соответствуют этим правилам. Проще говоря, вы захотите настроить всплывающие окна следующим образом:
Всплывающие окна должны быть как можно более незаметными. На мобильных устройствах всплывающие окна должны занимать лишь небольшую часть экрана.
Всплывающие окна должны легко закрываться. Должно быть понятно, как мобильные пользователи могут закрыть всплывающее окно, обычно с помощью хорошо видимой кнопки.
Всплывающие окна, содержащие необходимую информацию, не включаются в эти стандарты. Вышеуказанные правила не применяются к диалогам входа в систему, формам подтверждения возраста или другим всплывающим окнам, отображающим важную информацию (например, уведомления о файлах cookie).

В рамках миссии Google по обеспечению более плавного просмотра веб-страниц на мобильных устройствах компания также недавно запустила проект ускоренных мобильных страниц (AMP). Проект значительно вырос с момента его открытия в 2015 году, и многие сайты теперь используют AMP, чтобы их мобильные версии работали с максимальной производительностью.
Итак, что же такое ускоренная мобильная страница? Проще говоря, это метод создания версий страниц вашего сайта для мобильных устройств. Он включает в себя урезание содержимого, а также удаление ненужных медиафайлов и расширенных макетов. Затем версия AMP будет предоставлена пользователям, которые получают доступ к вашему сайту с помощью мобильного устройства.
Естественно, функционал AMP намного больше, включая специально созданные версии файлов HTML и JavaScript вашего сайта, но, к счастью, вам не нужно разбираться во всех технических деталях, чтобы самостоятельно воспользоваться этой технологией. Если вы хотите создавать свои собственные AMP-страницы, отличное место для начала — это плагин AMP для WordPress.
Хотя этот плагин содержит мало функций, он познакомит вас с основами использования AMP и очень прост в использовании. Вам просто нужно скачать и установить плагин, и он автоматически сгенерирует AMP-версии ваших страниц. Вы даже можете внести некоторые изменения в внешний вид страниц, что даст вам больше контроля над тем, как они выглядят на мобильных устройствах.

Наконец, мы приходим к решению, которое на первый взгляд может показаться радикальным. В конце концов, еще не так давно мобильные приложения были эксклюзивными для крупных веб-сайтов и сервисов. Однако рынок значительно изменился, и теперь практически любой бизнес или организация предлагает мобильное приложение в дополнение к стандартному адаптивному сайту.
Создание специального приложения дает множество уникальных преимуществ, которых не может предложить простой веб-сайт. Например, он позволяет вам предлагать подписки и работать с ними напрямую через ваш собственный интерфейс. Вы также можете использовать push-уведомления, чтобы привлечь внимание пользователей, когда вы публикуете контент или хотите поделиться некоторыми новостями.
Можно написать код мобильного приложения с нуля (или нанять для этого разработчика), но гораздо более простым решением является использование инструмента, который поможет вам превратить ваш сайт в приложение. Одним из таких решений, оптимизированных для пользователей WordPress, является AppPresser.
Это премиум-инструмент с тарифными планами от 19 долларов в месяц. По итогу вы получаете интуитивно понятный интерфейс конструктора приложений, который должен быть простым в использовании, если вы уже знакомы с WordPress.
С помощью этого интерфейса вы можете быстро создать приложение на основе определенного сайта как для Android, так и для iOS, которым затем можно будет поделиться со своими пользователями. Например, вы можете отправить его в магазин приложений или предоставить напрямую посетителям или подписчикам вашего сайта.
Сейчас мы живем в мире, ориентированном на мобильные устройства. Большинство интернет-пользователей больше полагаются на мобильные устройства, чем на их настольные аналоги, а это означает, что вам необходимо тщательно продумать, как ваш веб-сайт будет работать и выглядеть на небольших экранах. Оптимизация сайта таким образом, чтобы он работал хорошо и без проблем использовался на мобильных устройствах, является ключевым моментом, особенно если вы не хотите, чтобы вас наказывали поисковые системы.
 |
Мухтасипов Иван, менеджер по развитию бизнеса Digital-агентства «Business Boom» |
Совсем скоро, мы свяжемся с Вами для уточнения дальнейших действий и деталей Вашего проекта.
Шаг 1 из 5
Определитесь с типом Вашего будущего сайта. Категория веб-сайта сильнее всего влияет на его конечную стоимость.
Шаг 2 из 5
Выберите кол-во страниц Ващего будущего веб-ресурса
Шаг 3 из 5
Выберите систему управления содержимым сайта (CMS). Именно «CMS» позволяет в дальнейшем упростить добавление нового и редактирование старого контента.
Шаг 4 из 5
На этом шаге нужно определиться с дизайном Вашего будущего интернет-ресурса – подойдет
ли вам шаблонный дизайн сайта или его нужно разработать с нуля.
Шаг 5 из 5
На этом шаге необходимо определиться с требуемым функционалом Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Дополнительные параметры
На этом шаге необходимо выбрать дополнительный функционал Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Контактные данные
Поздравляем! Теперь Вы можете оценить предварительную стоимость разработки Вашего интернет-ресурса. Чтобы начать сотрудничество с агентством, заполните форму обратной связи.