

Заказчик: ООО «Кронбалт» — молодая, динамично развивающаяся компания международного уровня по производству пиломатериалов и их доставке с офисом в Калининграде.
Задача: Разработать удобный сайт — каталог компании, адаптируемый под разные устройства и аудиторию на двух языках (русском и английском).
Целевые установки: Пользователи сайта должны получать полную актуальную информацию о компании, её достижениях, товарах, возможностях коммуникации, политике конфиденциальности и способах доставки продукции.
Как следствие — повышение узнаваемости бренда и увеличение объёмов продаж.
Перед началом работы над сайтом, было необходимо прописать и утвердить техническое задание, чтобы понимать какие функции должен выполнять сайт, а затем заключить договор с заказчиком.
Заказчик хотел, чтобы на сайте были следующие разделы: каталог, страница доставки, фотогалерея, блог, о компании и контакты. У заказчика не бывает фиксированных цен на товар, поэтому вместо подключения платежных систем и формы заказа решили, что сделаем форму заявки на звонок от менеджера компании для консультации.

Дизайнер команды агентства «Business Boom» начал работу с разработки прототипов дизайна веб-сайта. Параллельно мы запросили у заказчика фотографии рабочего процесса, логотип, сведения о товарах и странах, куда компания осуществляет доставку.
Уже на этом этапе мы столкнулись с мелкими трудностями. Заказчик прислал свой логотип в word – файле. Соответственно качество логотипа не подходило для работы, а другого, как выяснилось у компании не было. Конечно, мы могли сделать прототипы веб – сайта и с таким логотипом, но для коммерческих целей он не подходил совершенно.
Выход был один: отрисовать аналогичный логотип заново. Заказчик согласился с таким решением. Эту задачу мы завершили довольно быстро.

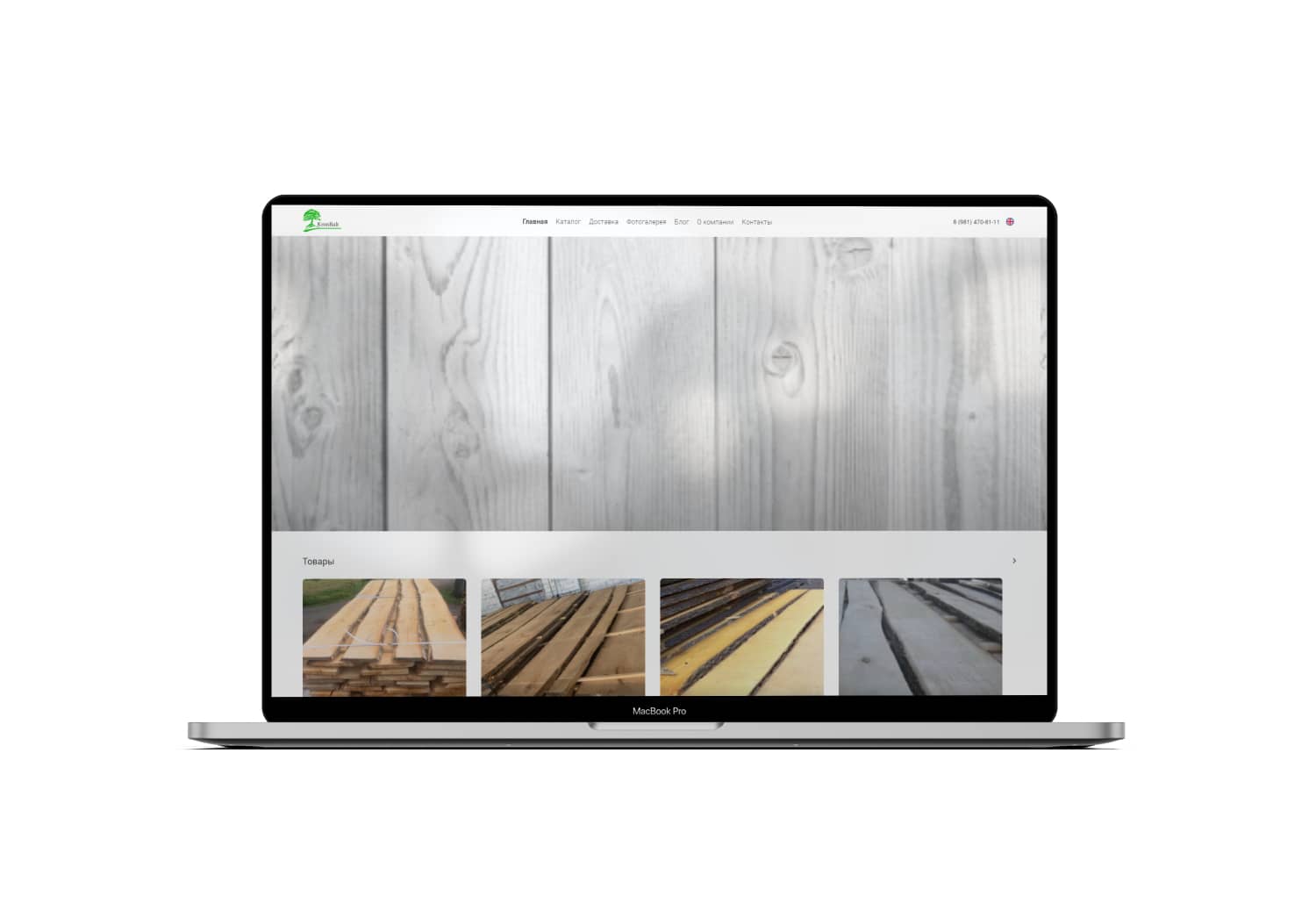
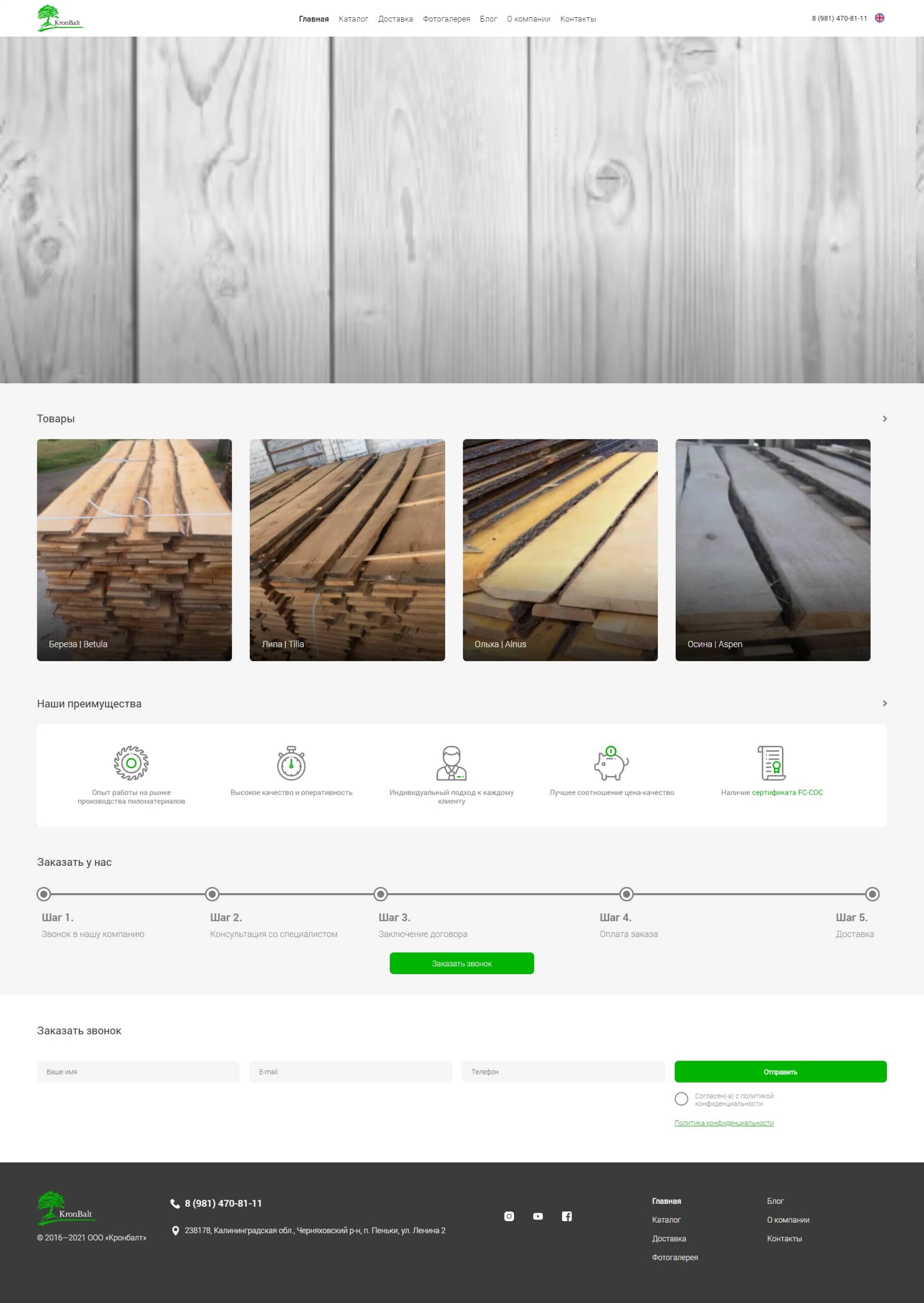
Для веб – сайта мы выбрали корпоративные цвета на основе логотипа компании. А именно: зеленый (#00b400), белый (#ffffff), тёмно-серый (#1b1b1b).
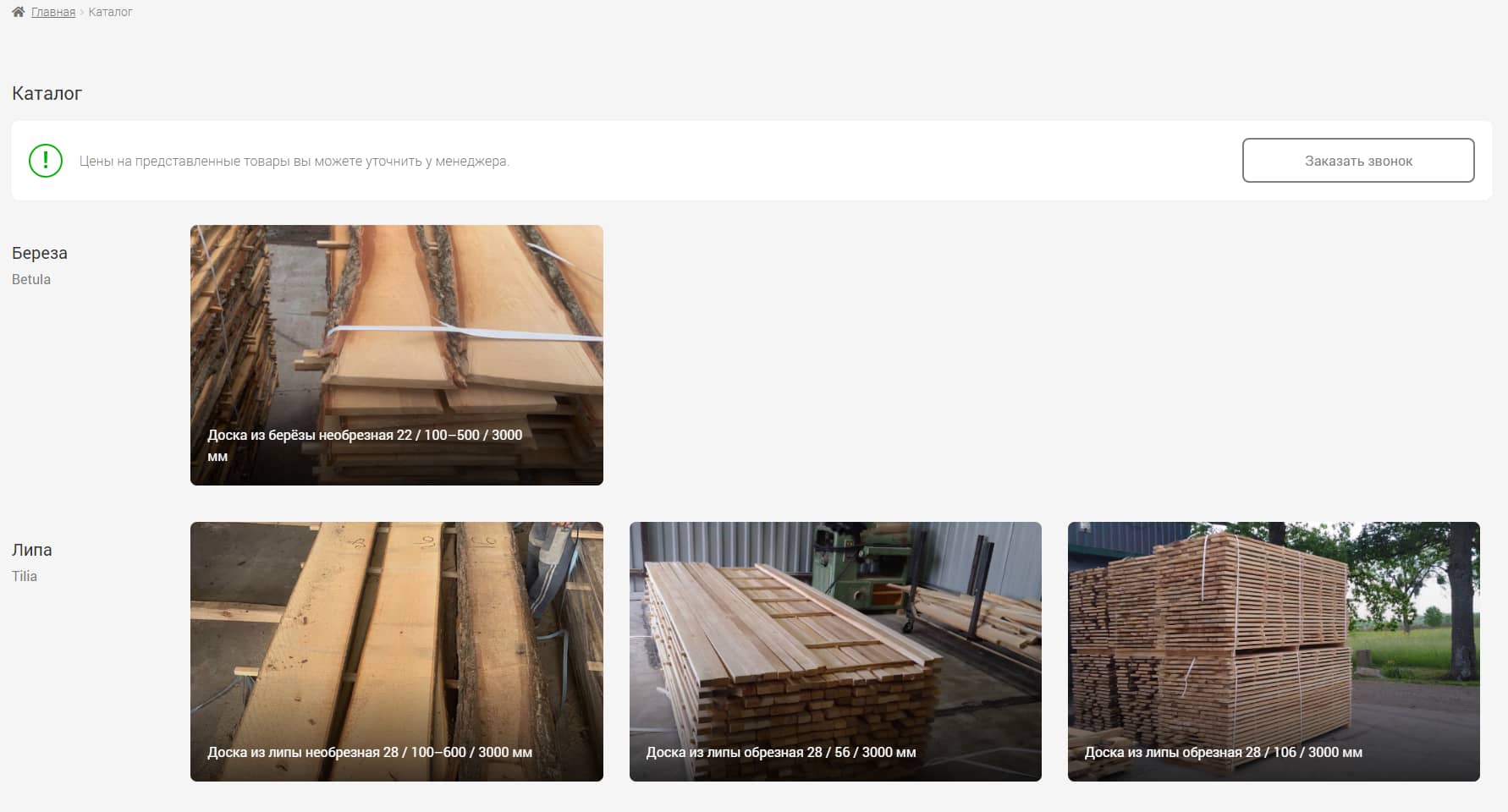
Раздел каталог – один из самых важных на сайте. Поэтому важно, чтобы он был простым, информативным и интуитивно понятным для пользователя. Мы разбили товары компании на категории по породам дерева и добавили превью – изображения, чтобы потенциальный клиент сразу видел, какой товар ему нужен или какой товар он выбирает прямо сейчас.

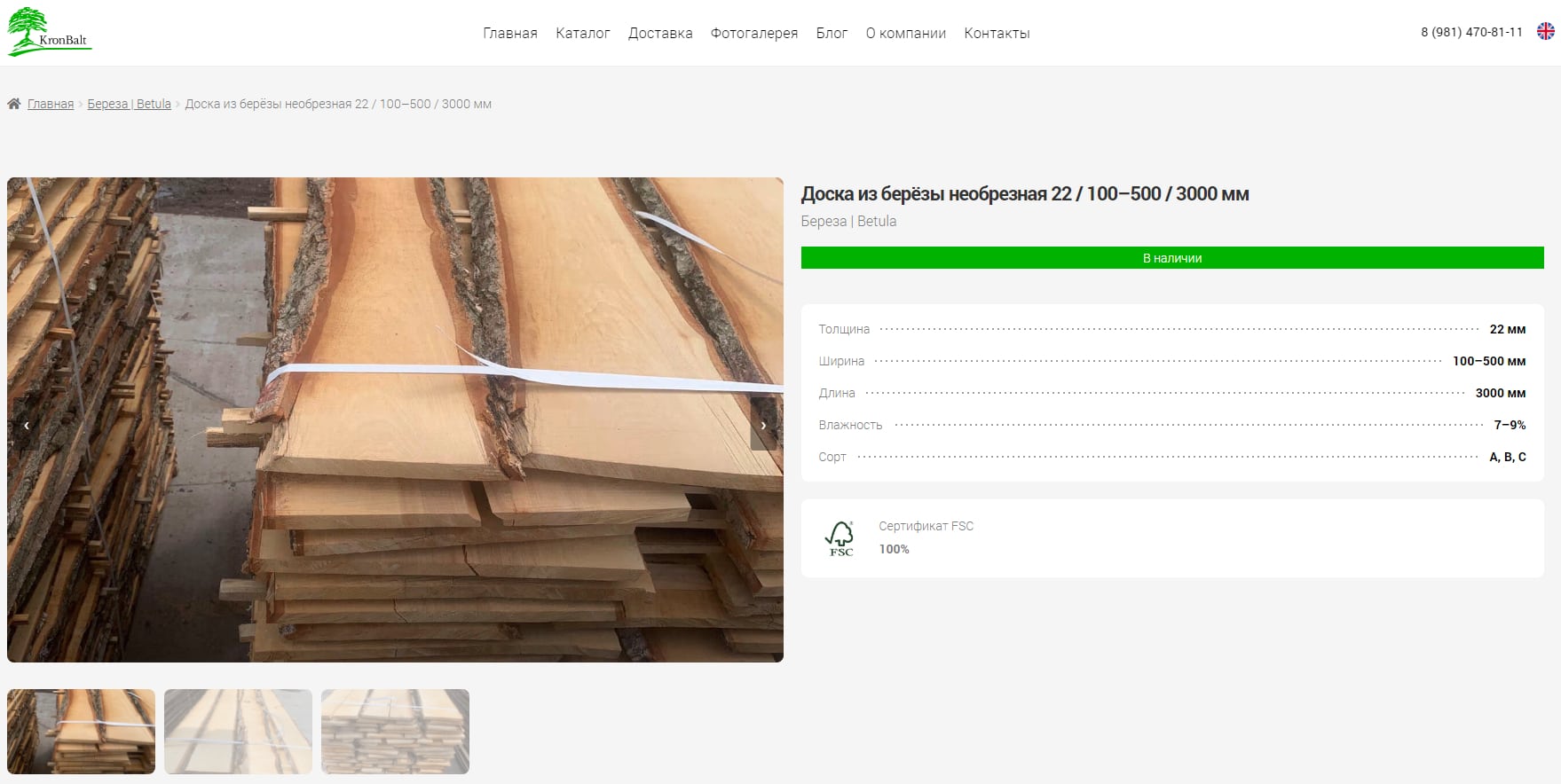
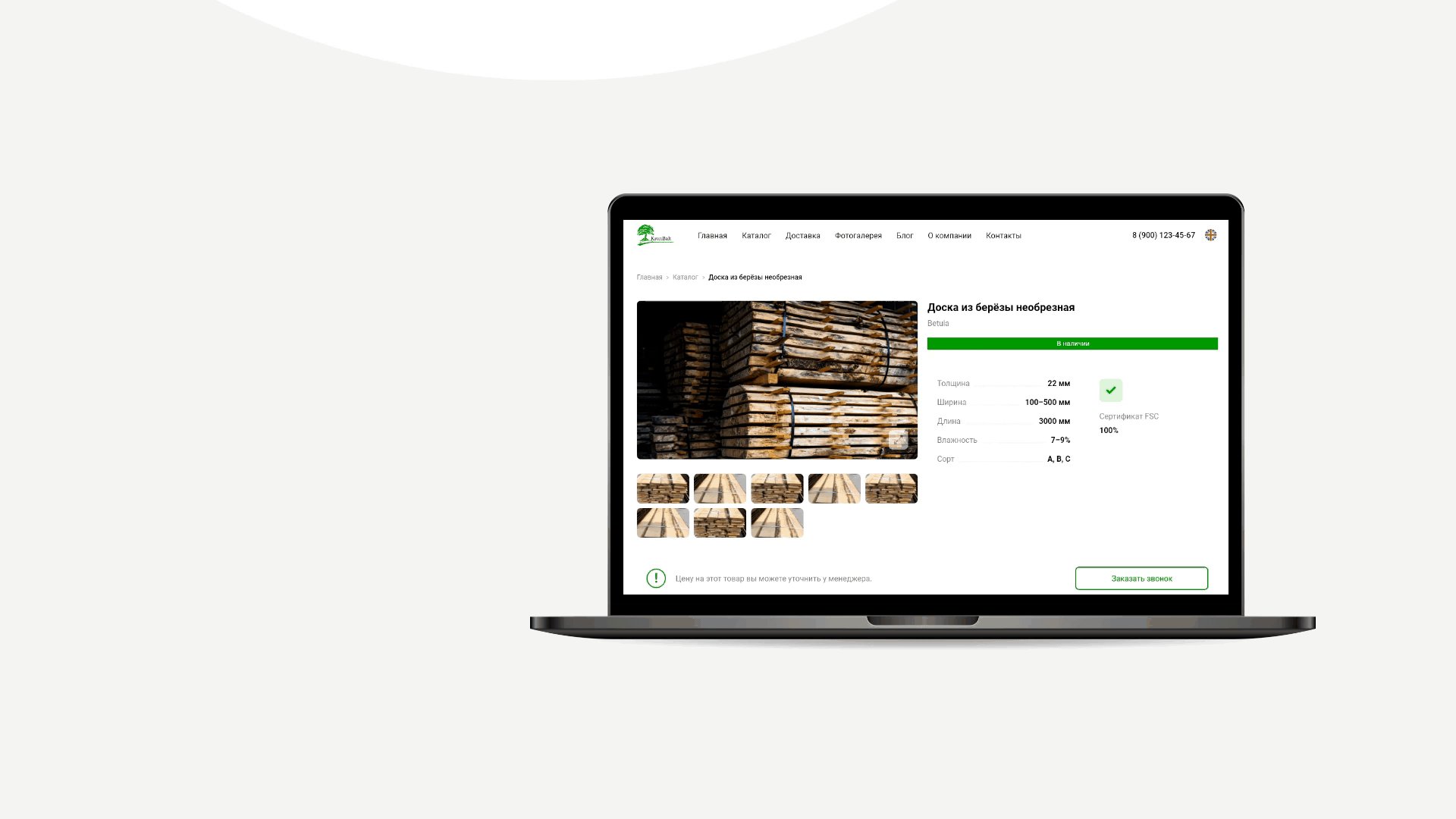
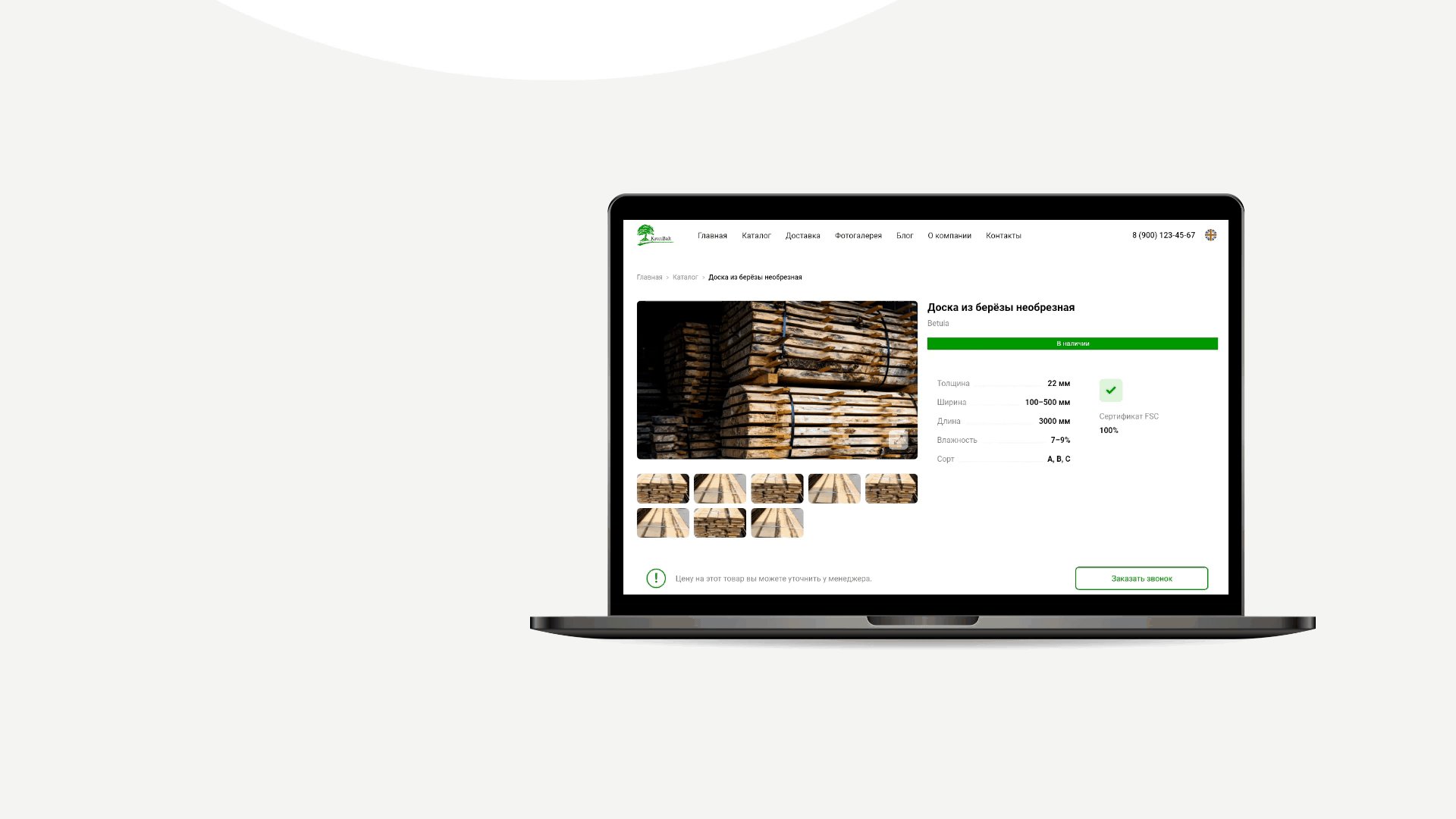
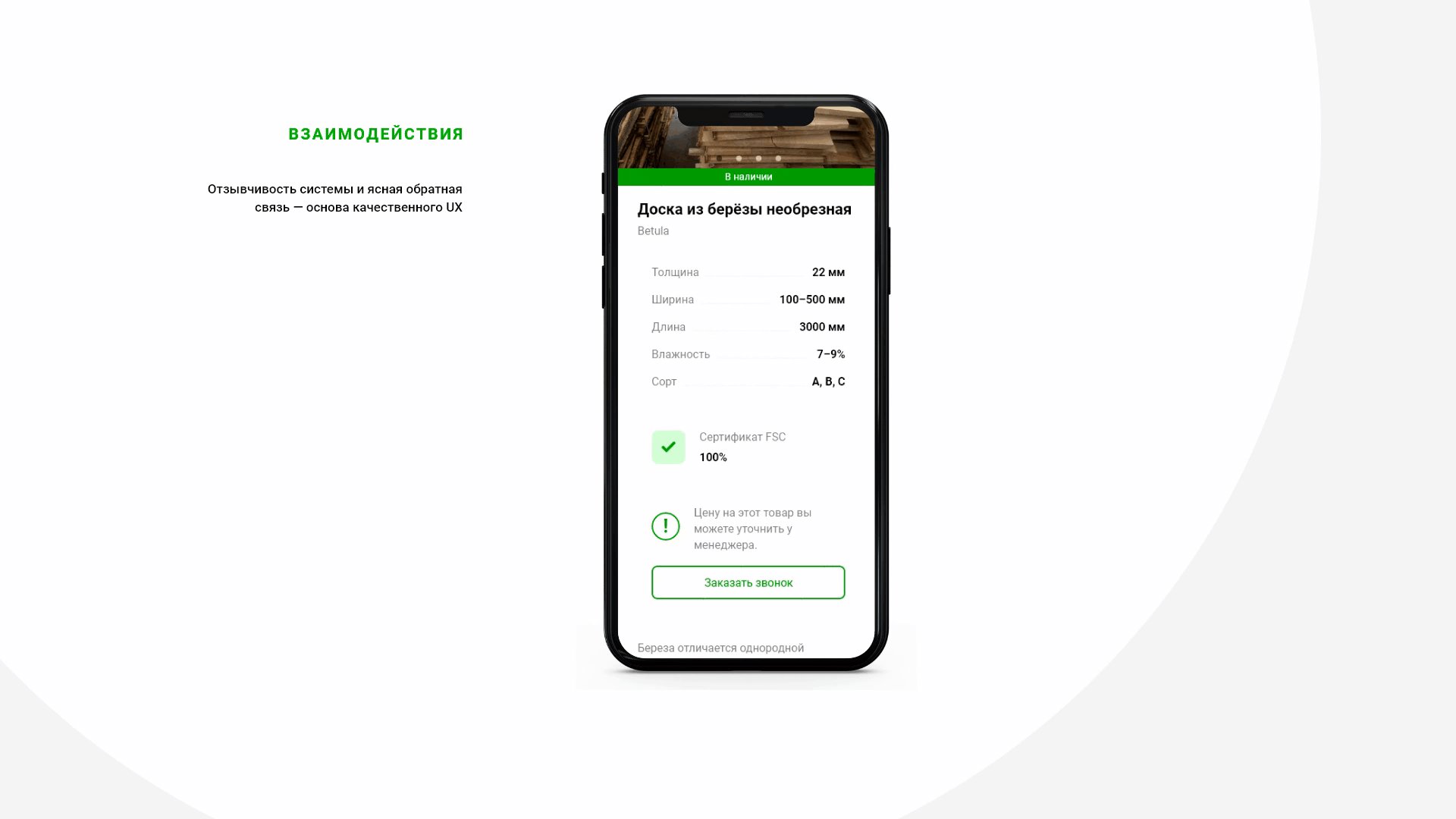
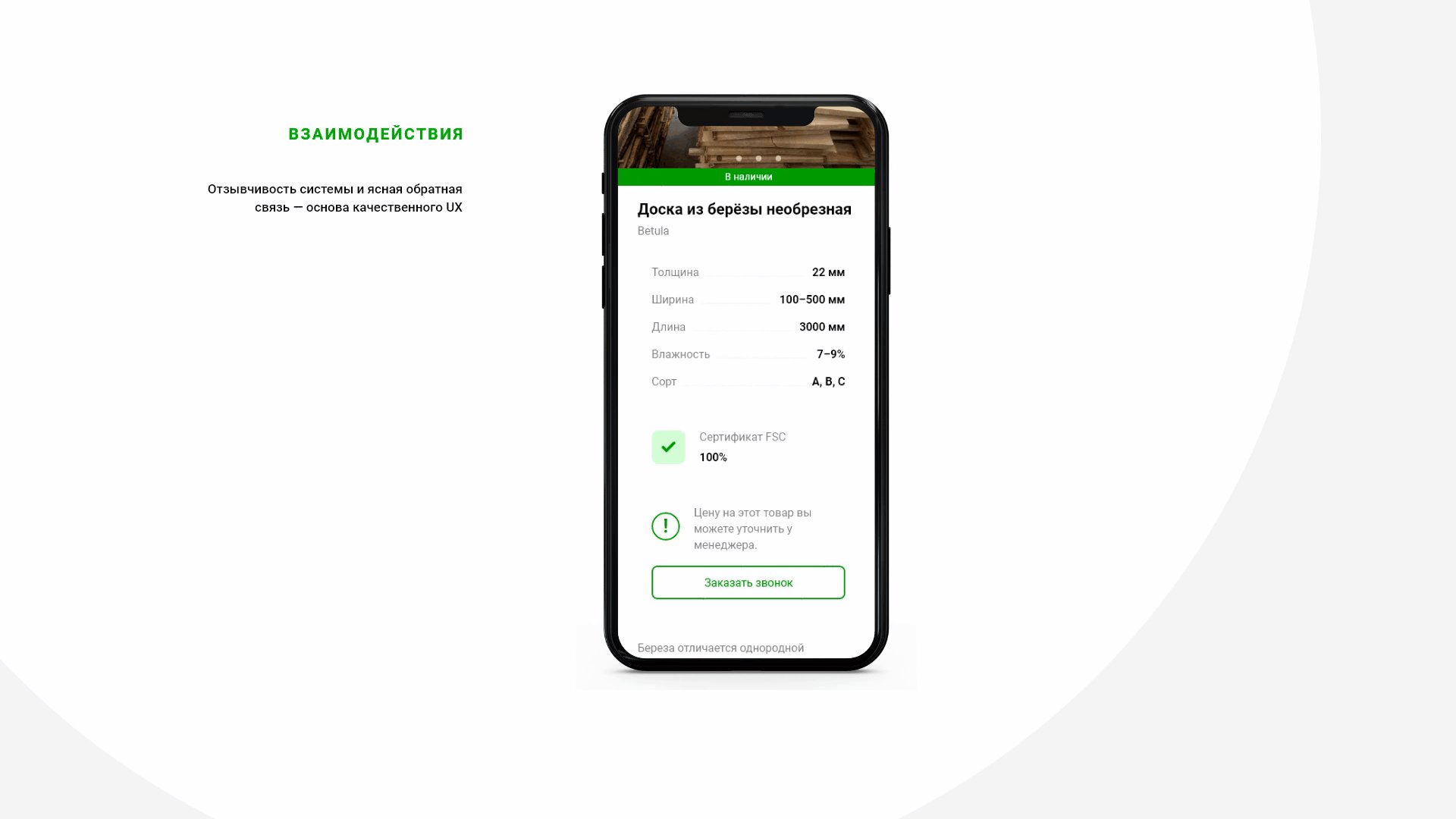
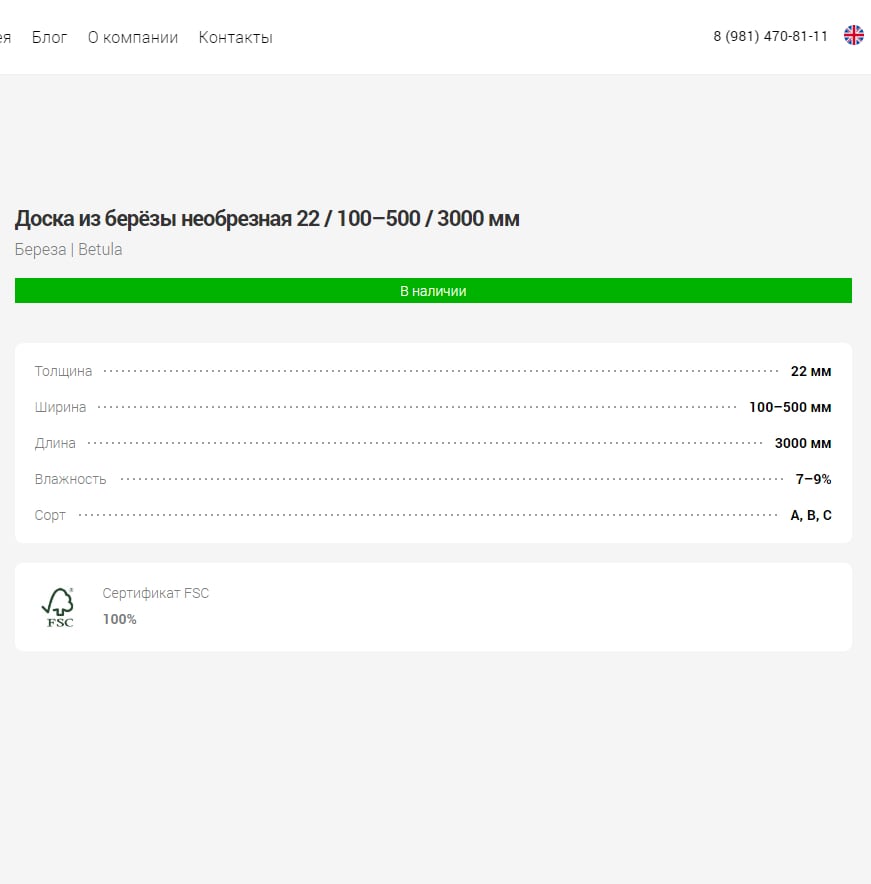
В каталоге возможно просмотреть каждый продукт компании в отдельности с помощью карточки товара.
Её задача: Дать пользователю максимально полную информацию и получить заявку на звонок.
В карточке описаны:
• полные характеристики товара;
• статус его наличия;
• знак качества.

До начала работы мы изучили статистику онлайн – трафика за 2020 год. Оказалось, что в России доля мобильного трафика достигла 80%. Поэтому для разработки данного веб – сайта мы решили применить иной подход, нежели обычно. Раньше мы разрабатывали сайты, опираясь на версию для ПК, а затем адаптировали её под другие устройства.
В этот раз мы решили попробовать иной подход. Дизайн разрабатывался изначально для просмотра и использования на мобильных устройствах, а затем подстраивался под планшеты и персональные компьютеры (ПК). Такой метод позволил разработать эргономичный дизайн с плавными переходами и анимацией.
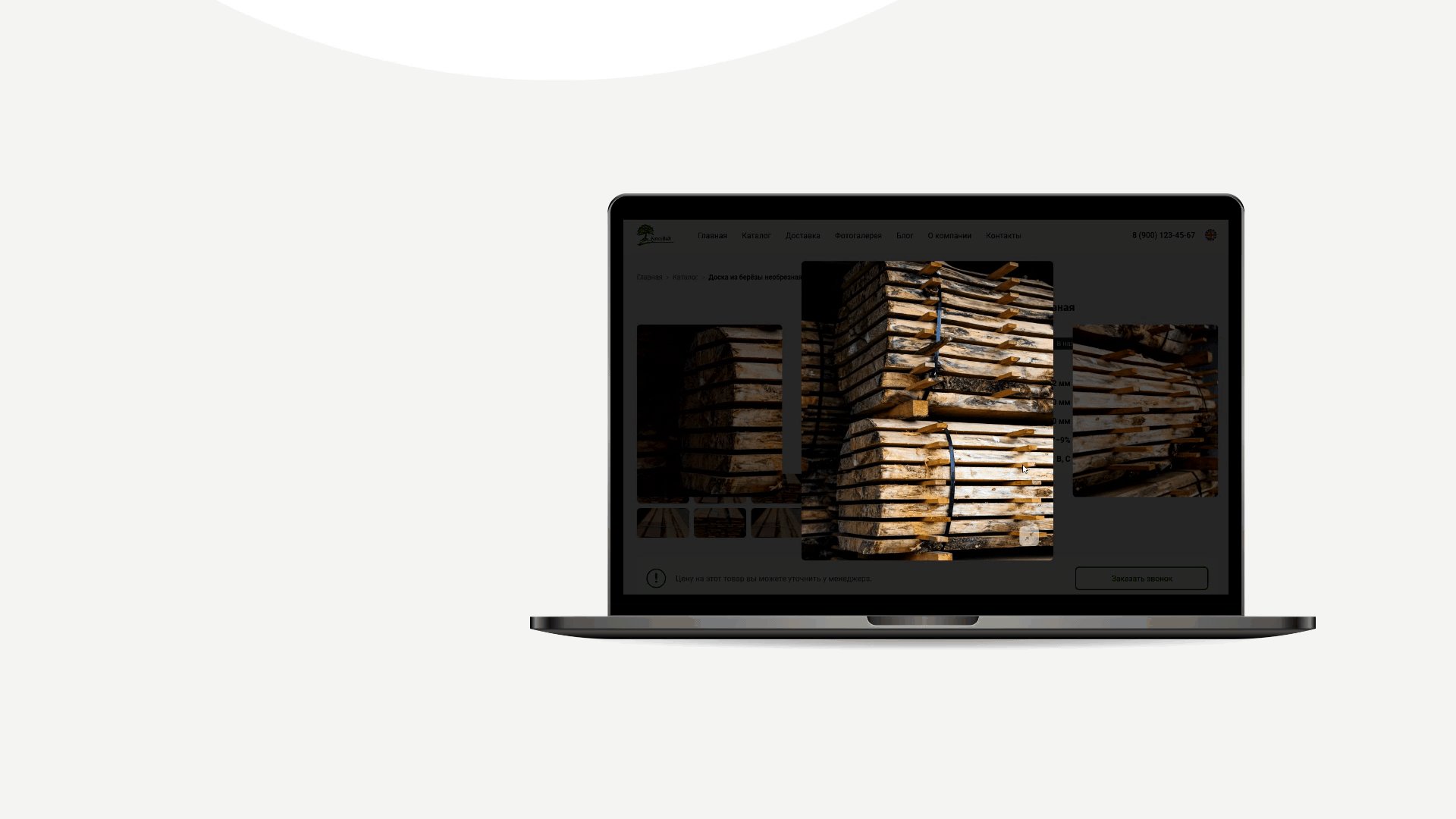
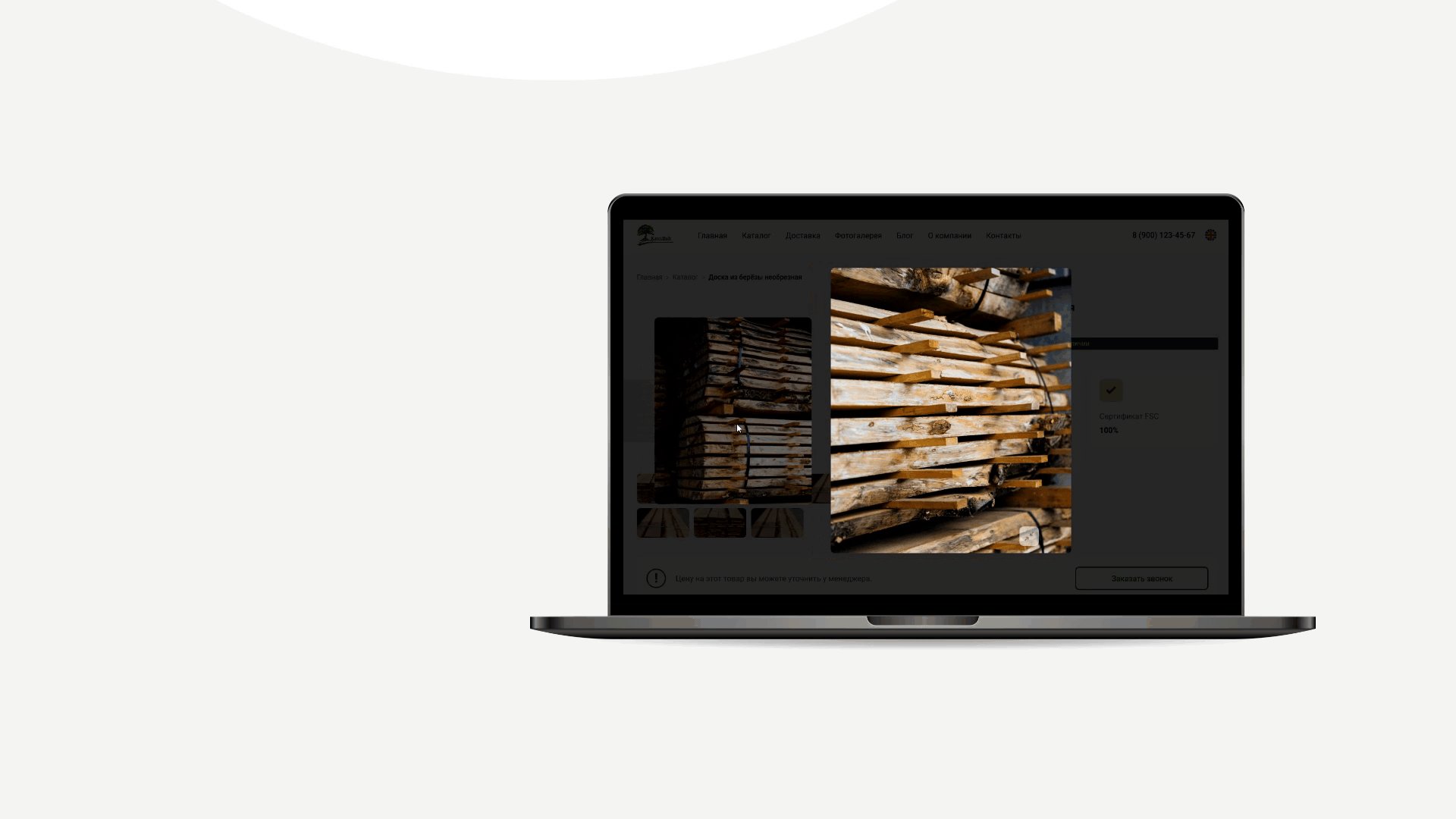
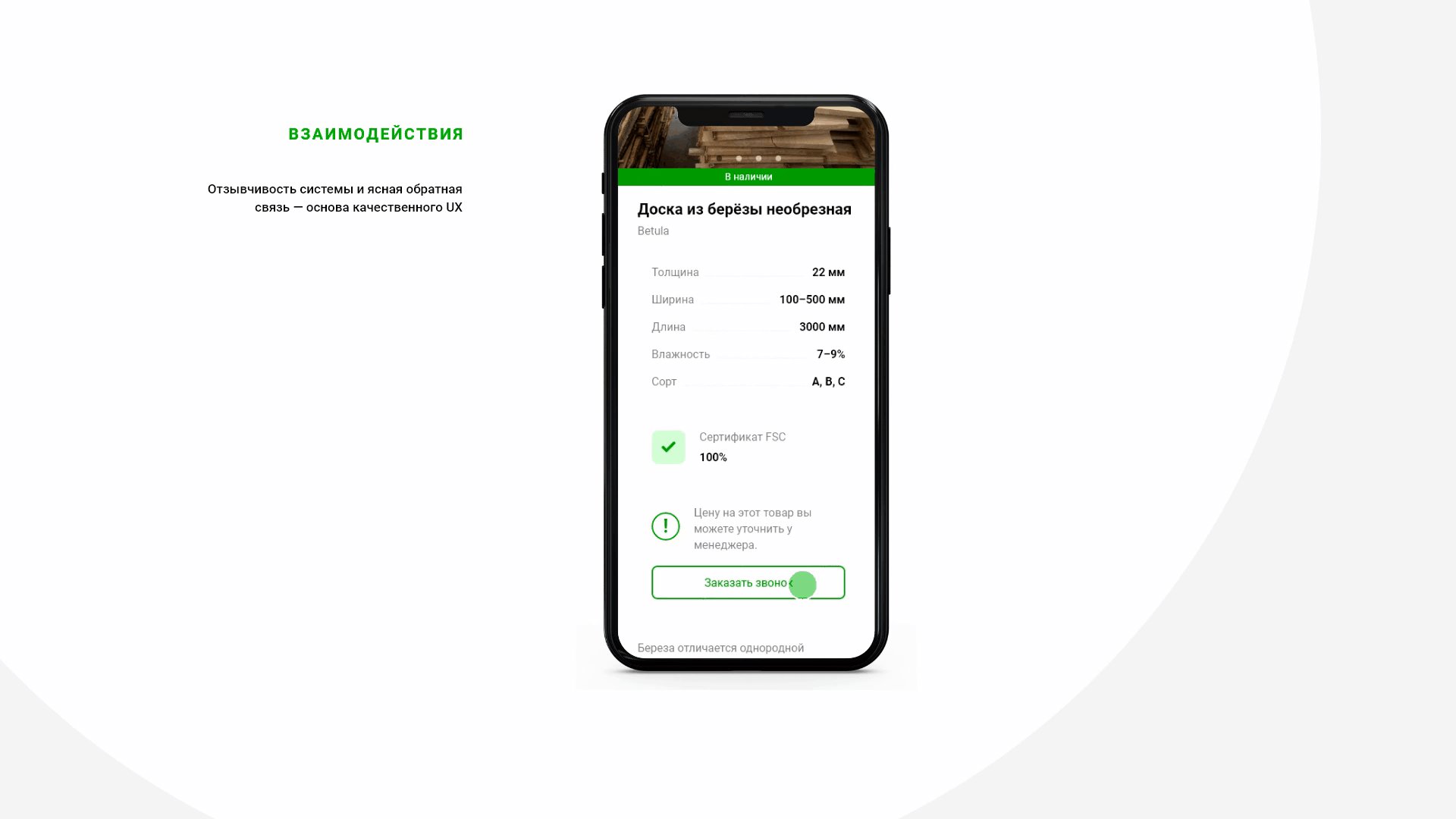
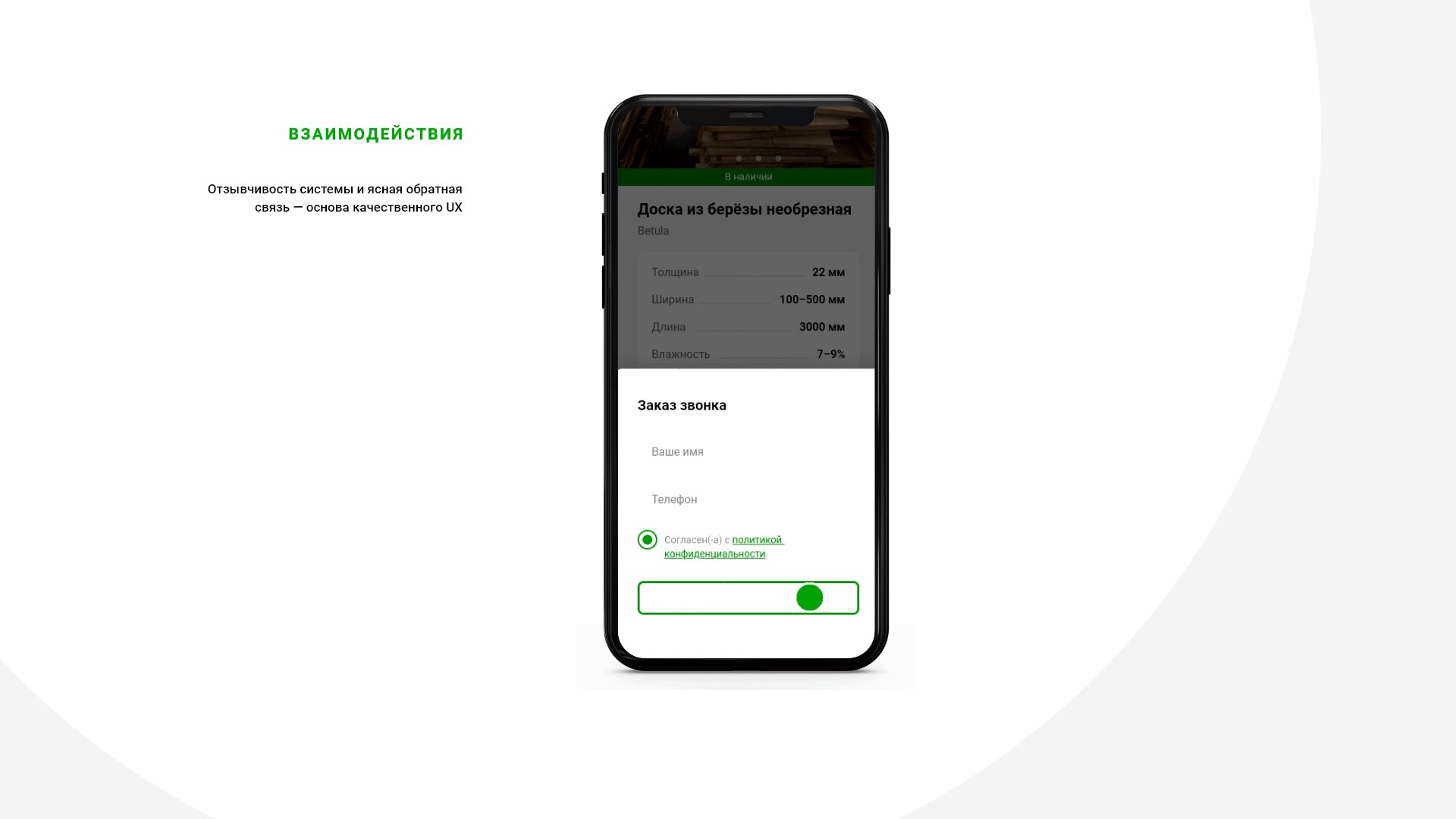
Отдельного внимания заслуживает анимация в проекте. Она очень плавная, не перегружает глаза, не отвлекает внимание и не заставляет слишком долго ждать пользователя.
Например, для просмотра фотографий в карточке товара мы использовали очень удобный и легко управляемый слайдер.

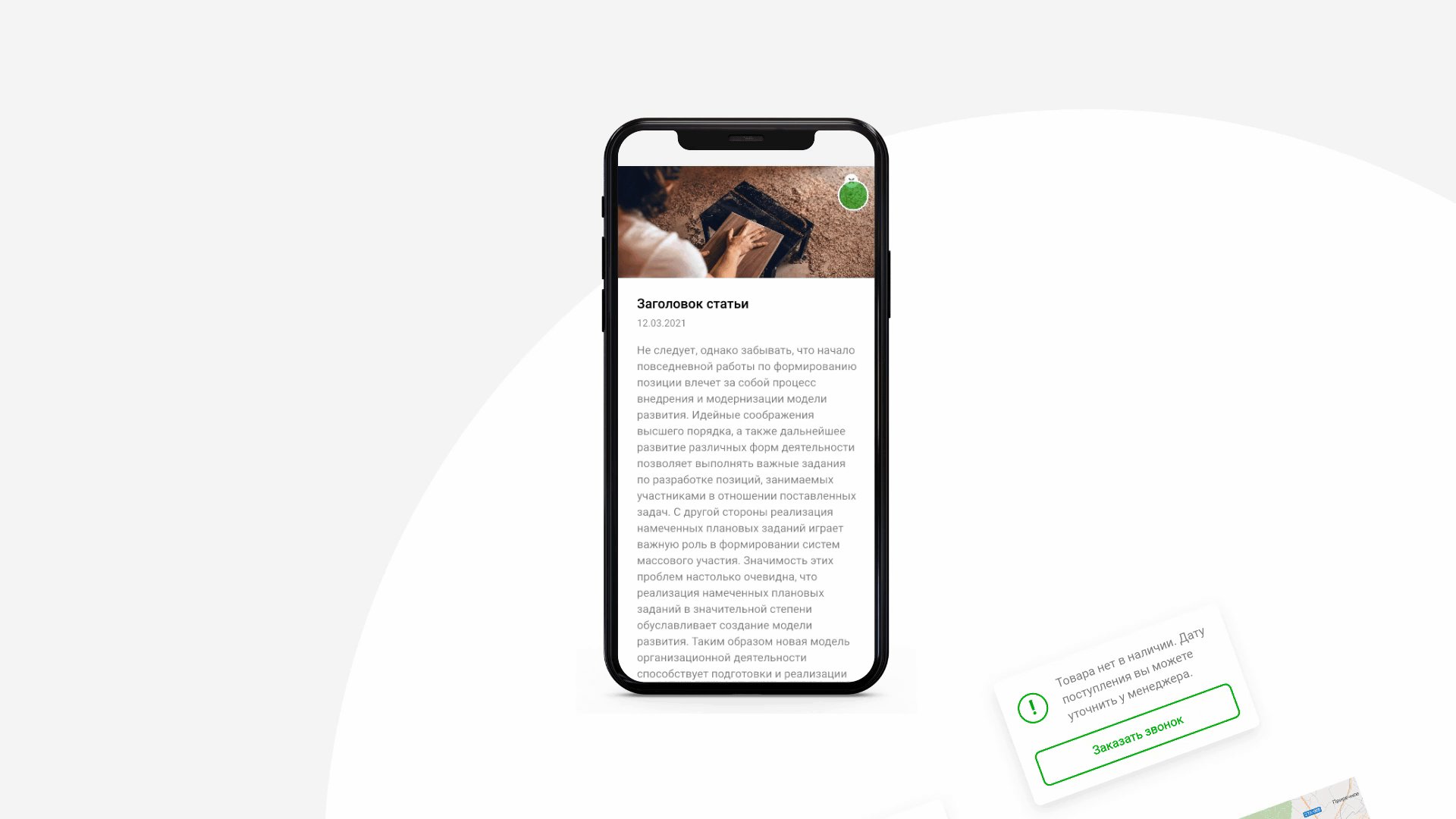
Для раздела «Блог» мы придумали удобную развертку по нажатию на превью статьи. При разработке мы придерживались девиза:

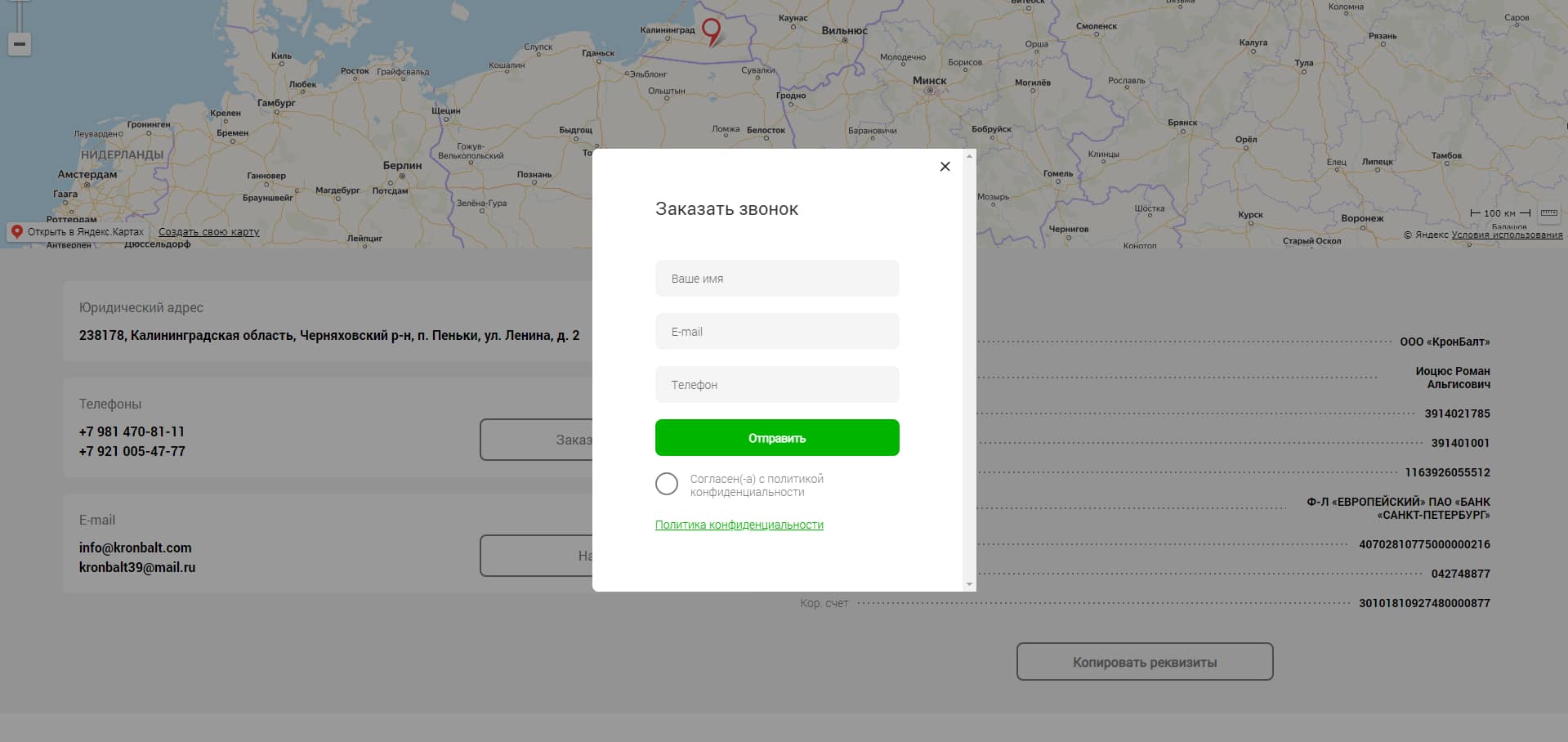
Также мы разработали интуитивно понятную форму заявки и адаптировали её под все устройства. Теперь любой пользователь сможет заказать звонок менеджера в 2 клика.

После того как заказчик утвердил дизайн, наш разработчик принялся за вёрстку сайта. Задача предстояла нестандартная, так как раньше всегда верстка начиналась с версии для ПК, а в этот раз всё иначе. Начать пришлось с мобильной версии. Такой метод верстки оказался не очень удобным с точки зрения разработчика. Дизайн для мобильной версии пришлось додумывать и растягивать под персональные компьютеры, что потребовало больших затрат времени. Сложность этого метода ставит под сомнение его эффективность, однако мы получили нужный результат. Версия сайта для смартфонов проработана и оптимизирована гораздо лучше многих других.
В дальнейшем команда «Business Boom» решила придерживаться немного другого метода. Теперь на этапе разработки дизайна веб – сайта продумывается как будет выглядеть дизайн для мобильной версии и для ПК отдельно, а затем итоговые варианты идут в верстку к разработчику. Такой способ тоже отнимает не мало времени, однако мы готовы им пожертвовать в обмен на высокое качество работы.
В процессе работы мы столкнулись с ещё одним трудозатратным моментом. Дело в том, что продукция заказчика была сертифицирована Лесным попечительским советом (Forest Stewardship Council «FSC»). Заказчик хотел использовать фото сертификата и их логотип в качестве знака качества товара.


Но для этого нам нужно было связаться с представителями FSC, чтобы получить перечень стандартов, по которым должен размещаться их логотип и прочая информация о сертификации. Мы ознакомились с этим стандартом. Выяснилось, что для размещения FSC – сертификата на сайте компании, необходимо создать специальную рекламную панель на портале попечительского совета в личном кабинете компании. А логин и пароль от этого кабинета должны были выдать заказчику при сертификации.
Мы запросили у заказчика данные учётной записи и создали ту самую рекламную панель, а затем разместили её в карточке каждого товара в соответствии со стандартом FSC-STD-50-001 V2-0_RUS.
3 месяца работы – рабочий адаптивный сайт — каталог компании на двух языках.

Совсем скоро, мы свяжемся с Вами для уточнения дальнейших действий и деталей Вашего проекта.
Шаг 1 из 5
Определитесь с типом Вашего будущего сайта. Категория веб-сайта сильнее всего влияет на его конечную стоимость.
Шаг 2 из 5
Выберите кол-во страниц Ващего будущего веб-ресурса
Шаг 3 из 5
Выберите систему управления содержимым сайта (CMS). Именно «CMS» позволяет в дальнейшем упростить добавление нового и редактирование старого контента.
Шаг 4 из 5
На этом шаге нужно определиться с дизайном Вашего будущего интернет-ресурса – подойдет
ли вам шаблонный дизайн сайта или его нужно разработать с нуля.
Шаг 5 из 5
На этом шаге необходимо определиться с требуемым функционалом Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Дополнительные параметры
На этом шаге необходимо выбрать дополнительный функционал Вашего будущего веб-ресурса.
Выбирая те или иные опции, Вы можете оценить предварительную стоимость Вашего проекта.
Контактные данные
Поздравляем! Теперь Вы можете оценить предварительную стоимость разработки Вашего интернет-ресурса. Чтобы начать сотрудничество с агентством, заполните форму обратной связи.